CSS 21天入门:网格(grid)
|
admin 2024年10月18日 22:42
本文热度 2182
2024年10月18日 22:42
本文热度 2182
|
CSS 网格(Grid)是一种强大的布局系统。
它允许我们在网页设计中创建复杂的布局。
与传统的浮动布局和弹性盒子(Flexbox)相比,网格提供了更多的控制和灵活性。
通过定义行和列,我们可以轻松地将元素放置在网格的特定位置上,从而实现精确的布局。
一个简单的网格例子
让我们从一个简单的例子开始,看看如何使用 CSS 网格创建一个基本的布局。
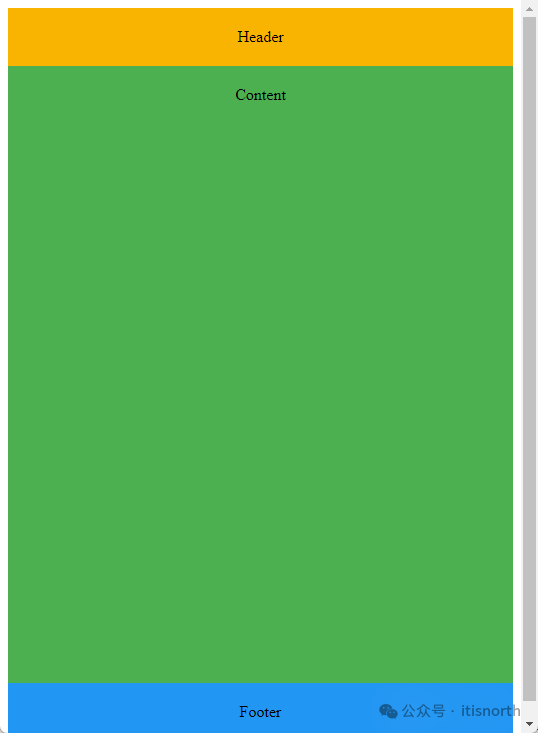
假设我们要创建一个包含三个部分的页面布局:头部(header)、内容(content)和页脚(footer)。
HTML 代码:
<div class="grid-container"> <header>Header</header> <main>Content</main> <footer>Footer</footer> </div>
CSS 代码:
.grid-container { display: grid; grid-template-rows: auto 1fr auto; grid-template-columns: 1fr; height: 100vh; } header { background-color: #f8b400; padding: 20px; text-align: center; } main { background-color: #4caf50; padding: 20px; text-align: center; } footer { background-color: #2196f3; padding: 20px; text-align: center; }

在这个例子中,我们创建了一个包含三行的网格布局,分别是头部、内容和页脚。
grid-template-rows 属性定义了每一行的高度,其中
auto 表示自动适应内容高度
1fr 表示占据剩余的空间。
grid-template-columns 属性定义了列的宽度,这里我们只定义了一列。
属性
display: grid; 这是开始使用网格布局的关键属性。将容器的 display 属性设置为 grid,就可以开始使用网格布局了。
grid-template-rows 和 grid-template-columns 这两个属性分别用于定义网格的行和列。你可以使用 fr 单位来表示比例,也可以使用具体的像素值或百分比。
grid-gap 这个属性用于设置网格项之间的间距。例如,grid-gap: 10px; 会在每个网格项之间添加 10 像素的间距。
grid-area 这个属性允许你为网格项命名,并通过名称来放置它们。例如:
.grid-container { display: grid; grid-template-areas: 'header' 'content' 'footer'; } header { grid-area: header; } main { grid-area: content; } footer { grid-area: footer; }
总结
🍑 与传统的浮动布局和弹性盒子(Flexbox)相比,网格提供了更多的控制和灵活性。
🍑 通过设置 display 为 grid 开始使用网格部署。
🍑 网格有 row 和 column 的概念用于定义行和列。
该文章在 2024/10/19 12:44:36 编辑过