前面在表述颜色的时候,已经用过表格了。日常生活中表格的使用随处可见,HTML 里面的表格,和日常使用的基本概念思路一致。
表格标签
表格标签是 table,但它自己没有办法完整表达表格,还需要表示行、列的标签,以及其它辅助标签。
| 标签 | 描述 |
|---|
| table | 定义表格 |
| caption | 定义表格标题 |
| tr | 定义表格的行 |
| thead | 定义表格的头内容 |
| th | 定义表格的头单元格 |
| tbody | 定义表格的主体内容 |
| td | 定义表格的单元格 |
| tfoot | 定义表格的页脚 |
| colgroup | 定义表格单元格的组 |
| col | 定义表格音元格的属性 |
上面表格里,加粗的为经常使用的,也是必须用到的。
而没有加粗的,类似于 caption,它是否需要写到表格里完全取决于需求,没有也不影响表格的呈现。其它的标签类似。
表格示例
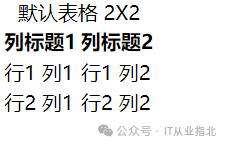
<table> <caption> 默认表格 2X2 </caption> <thead> <tr> <th>列标题1</th> <th>列标题2</th> </tr> </thead> <tbody> <tr> <td>行1 列1</td> <td>行1 列2</td> </tr> <tr> <td>行2 列1</td> <td>行2 列2</td> </tr> </tbody> </table>
效果展示

上述表格为了区别示例,加了 caption,可以看到,它只是在表格上方加了一行居中的文字。
默认的表格,没有边框,看起来似乎并不太像表格。那如何给它加上边框呢?
table 的属性
table 标签拥有三个用来修改表格样式的属性,如下:
| 属性 | 描述 |
|---|
| border | 表格边框 |
| cellpadding | 表格单元格中内容与边框的间距 |
| cellspacing | 表格单元格与单元格之间的间距 |
<table border="1"> <caption> 有边框表格 </caption> <thead> <tr> <th>列标题1</th> <th>列标题2</th> </tr> </thead> <tbody> <tr> <td>行1 列1</td> <td>行1 列2</td> </tr> <tr> <td>行2 列1</td> <td>行2 列2</td> </tr> </tbody> </table>

对比前一个示例,这里只是加了 border 属性,定义了表格的边框粗细为 1,是不是看起来像表格多了些。
只是这个边框好像看起来,有些多,而且表格整体有些拥挤。
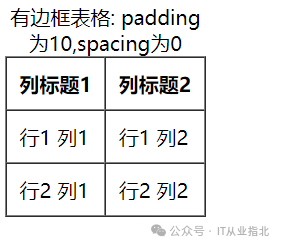
<table border="1" cellpadding="10" cellspacing="0"> <caption> 有边框表格: padding为10,spacing为0 </caption> <thead> <tr> <th>列标题1</th> <th>列标题2</th> </tr> </thead> <tbody> <tr> <td>行1 列1</td> <td>行1 列2</td> </tr> <tr> <td>行2 列1</td> <td>行2 列2</td> </tr> </tbody> </table>

之所以前一个示例的表格看起来边框有点多,是因为默认情况下,单元格与单元格之间有间距,也就是 cellspacing。
在这个示例里,把 cellspacing 重新定义为了 0,消除这个间距之后,整个表格看起来顺眼多了。
另外,增加了 cellpadding,扩大了单元格的大小,内容看起来也没有那么拥挤了吧。
td 的属性
除了 table 的几个属性,td 也有两个重要的属性,用于跨行,或跨列的内容显示。
| 属性 | 描述 |
|---|
| rowspan | 单元格占几行 |
| colspan | 单元格占几行 |
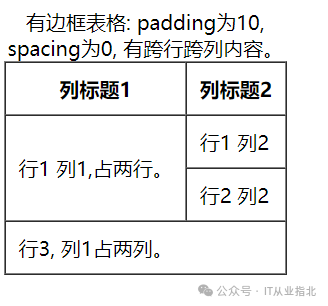
<table border="1" cellpadding="10" cellspacing="0"> <caption> 有边框表格: padding为10, spacing为0, 有跨行跨列内容。 </caption> <thead> <tr> <th>列标题1</th> <th>列标题2</th> </tr> </thead> <tbody> <tr> <td rowspan="2">行1 列1,占两行。</td> <td>行1 列2</td> </tr> <tr> <!--<td>行2 列1</td>--> <td>行2 列2</td> </tr> <tr> <td colspan="2">行3, 列1占两列。</td> <!--<td>行3, 列2</td>--> </tr> </tbody> </table>
在上述代码里,大家注意写在了 <!-- --> 之间的内容。这是 HTML 的注释写法。
注释是一种描述信息,不会被浏览器呈现给用户。
这里注释掉的两处,分别是被其它单元格使用了跨行、跨列属性占据的单元格。
因为已经被其它单元格占了,那么原本的单元格就不再需要。
效果如下:

这个示例里,这种有跨行、跨列的表格,在日常使用中非常常见。
对于初学者,刚开始理解代码形式的跨行、跨列没有像 Excel 那么直观,要多练习才能熟练掌握。
总结
🍑 表格元素由一系列标签搭配使用,主要有行和单元格的概念。
🍑 表格标签 table 有属性对表格进行基本的样式修改,比如边框,间距。
🍑 表格标签 td 有属性对单元格跨行与跨列进行定义。
该文章在 2024/10/22 12:39:22 编辑过