大家好,我是 前端架构师 - 大卫。
更多优质内容请关注微信公众号 @程序员大卫。
初心为助前端人🚀,进阶路上共星辰✨,
您的点赞👍与关注❤️,是我笔耕不辍的灯💡。
背景
在前端开发和排查线上问题的过程中,我们经常会遇到调试受限的场景:无法直接修改线上代码、hover 和 select 样式难以定位、JS 报错追踪困难等。为了提高调试效率,我们可以借助 Proxyman、Chrome DevTools 等工具,掌握一些实用的小技巧,让复杂问题的排查变得更加简单高效。
1. 使用 Chrome 自带的替换功能
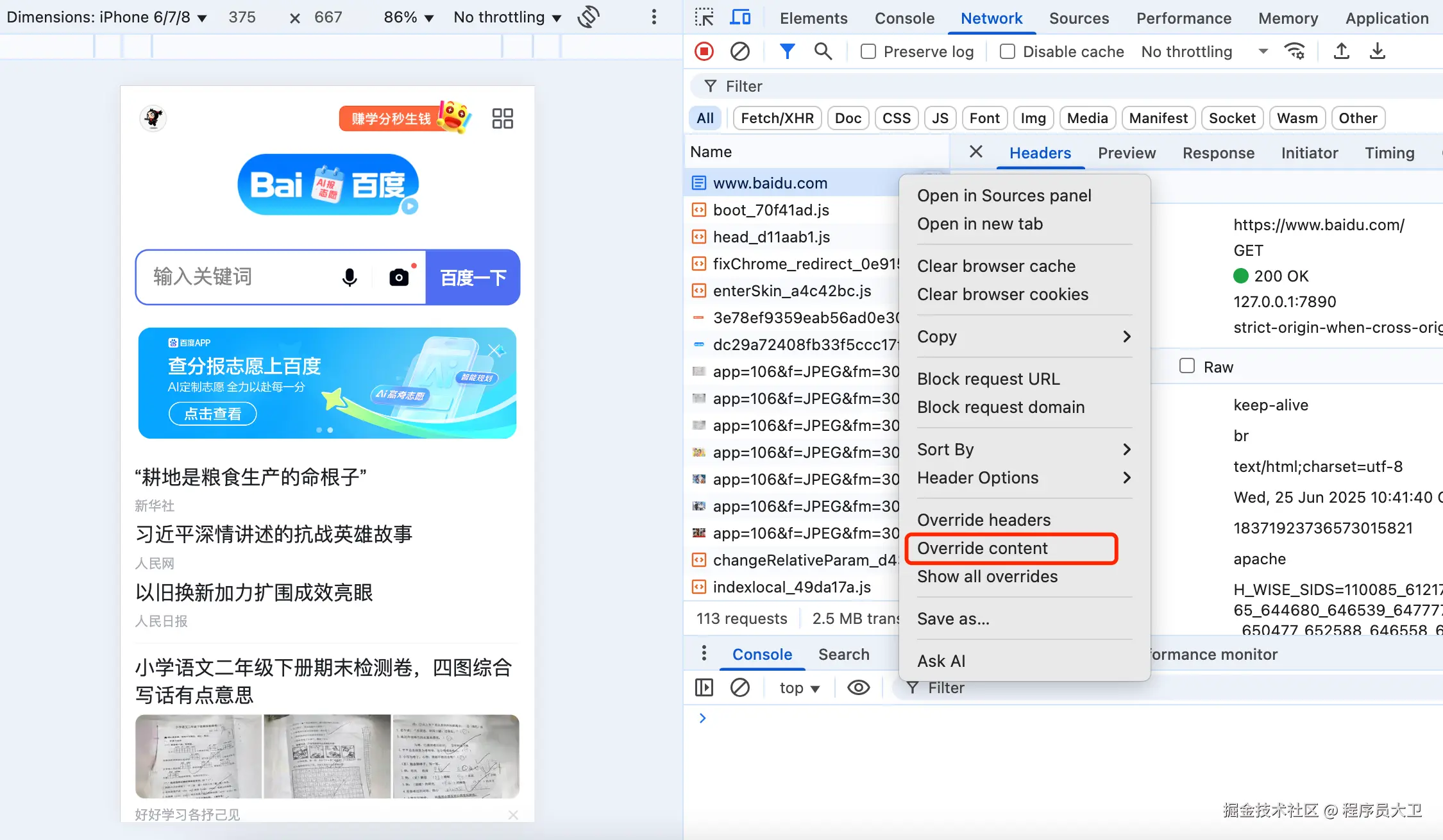
打开 Chrome 开发者工具,切换到
Network面板。在请求列表中右键点击www.baidu.com,选择Override content:

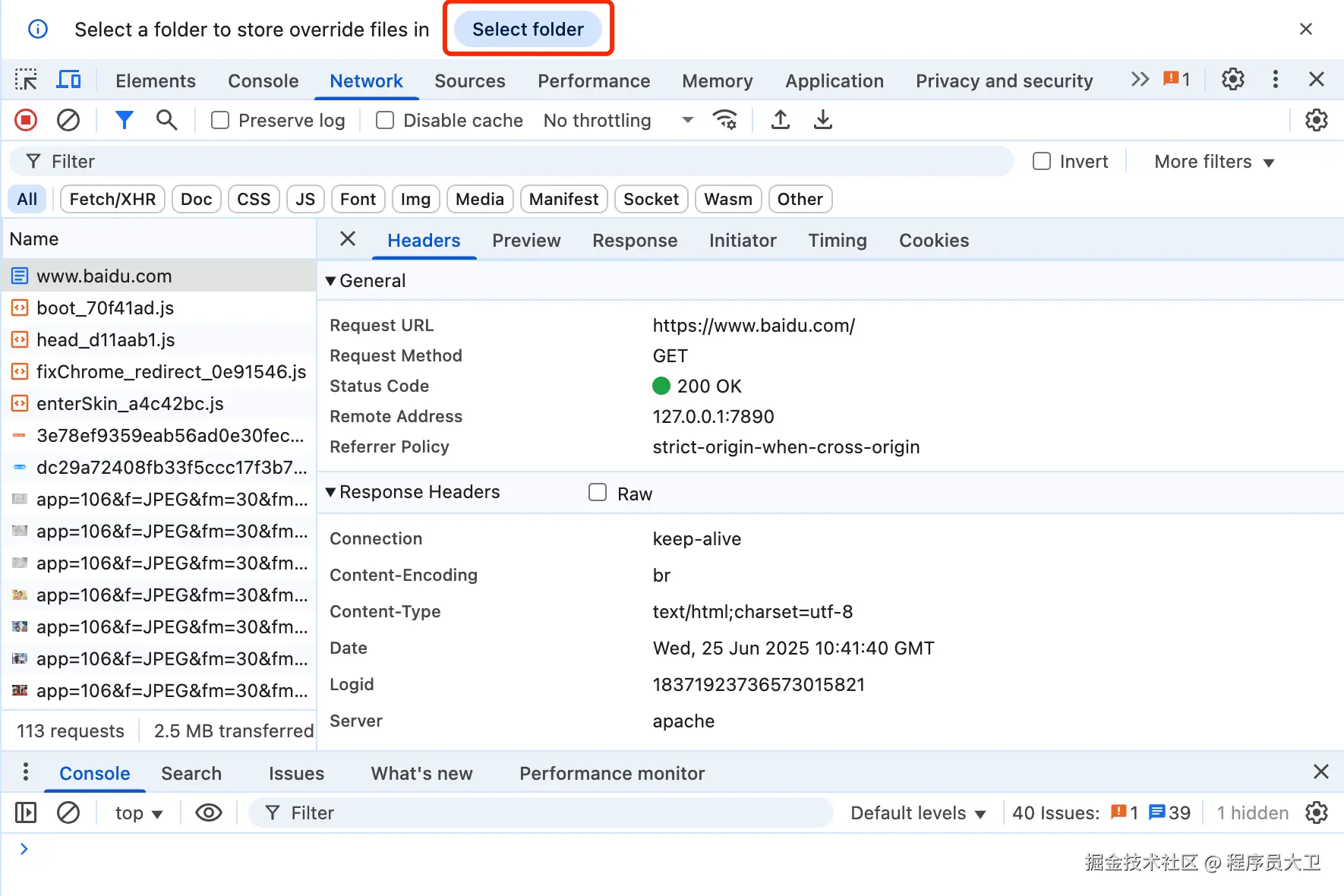
页面上方会出现一个提示栏,点击其中的
Select folder按钮:

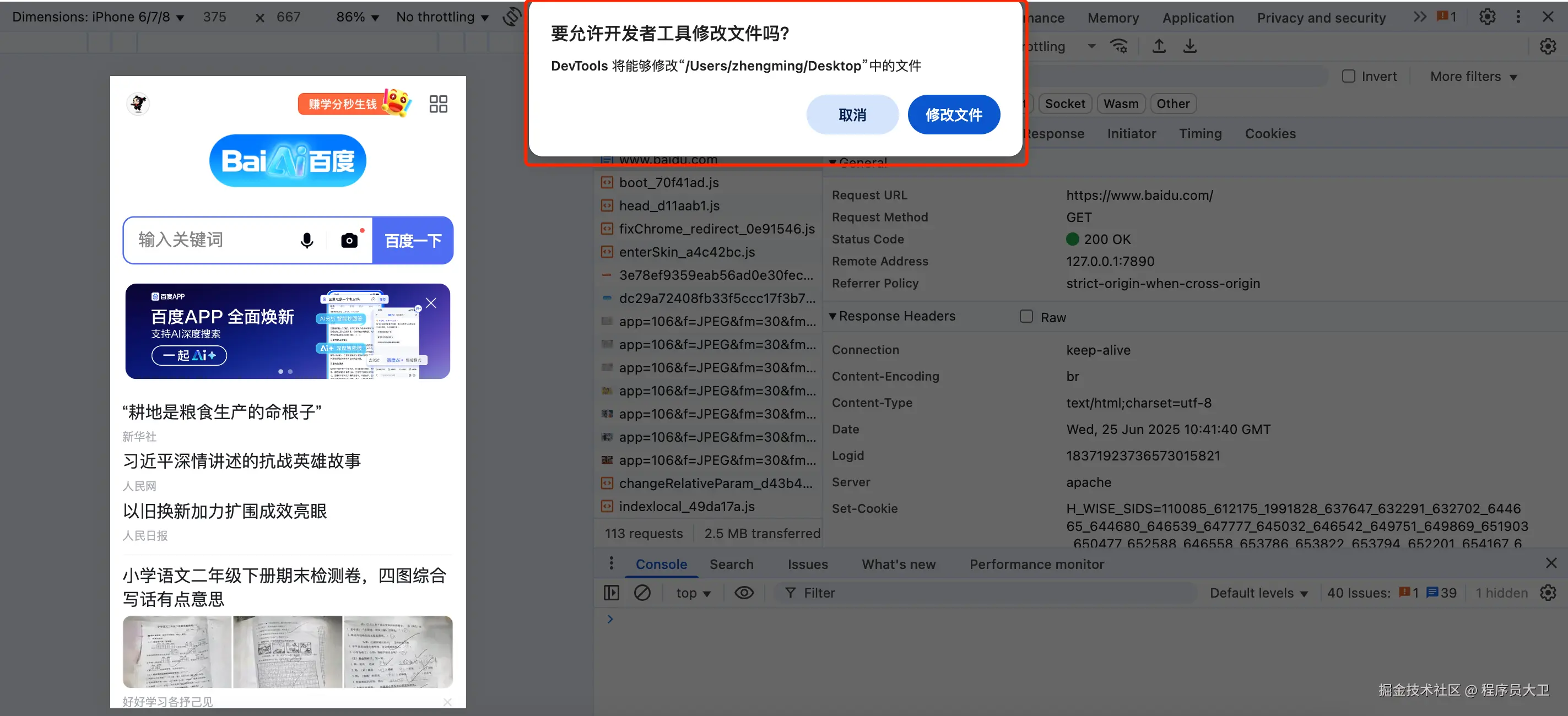
在弹出的文件选择器中,选择
桌面文件夹。随后会弹出一个对话框,询问是否允许开发者工具修改文件,点击修改文件:

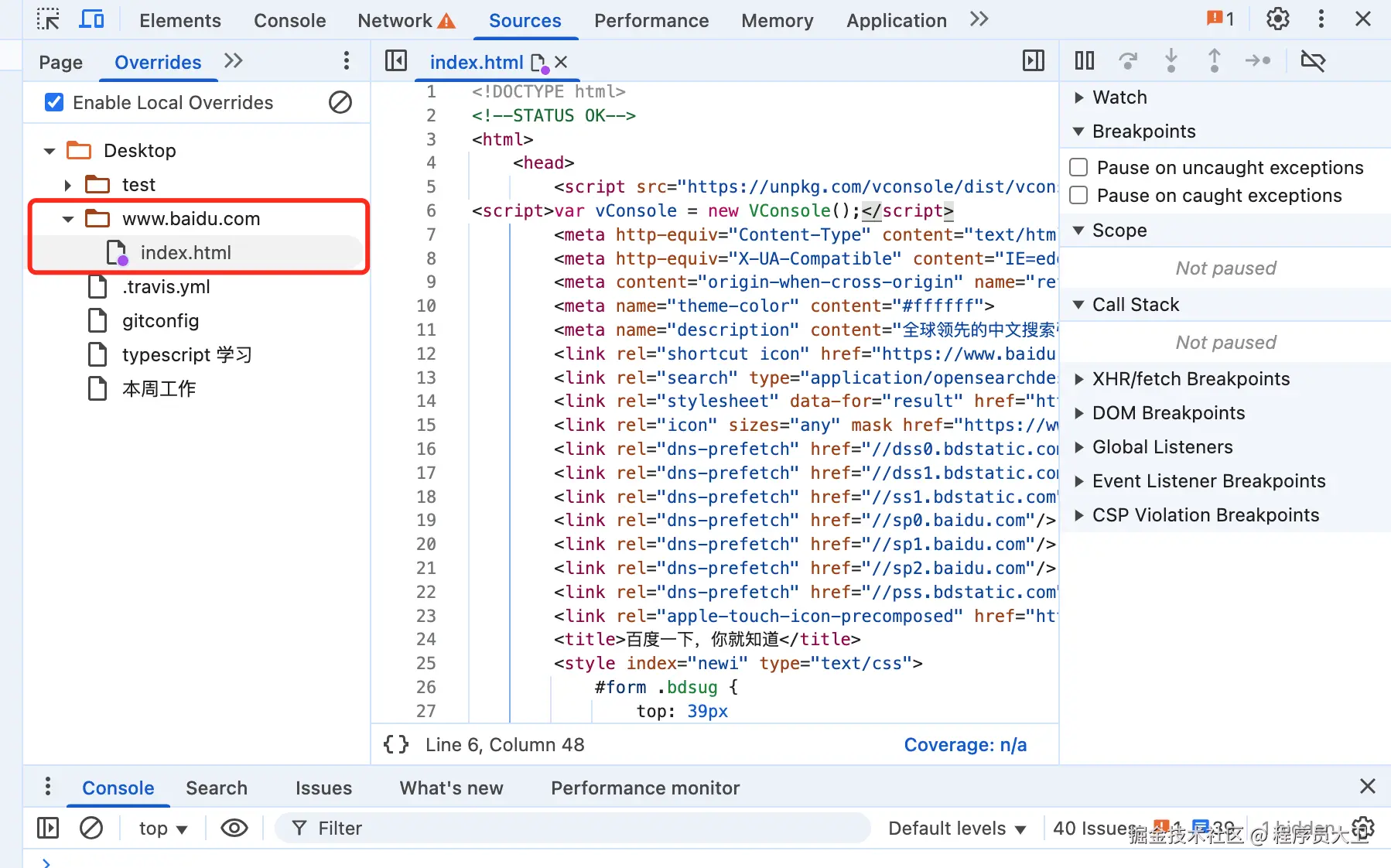
Chrome 会自动在桌面创建一个名为
www.baidu.com的文件夹:

在
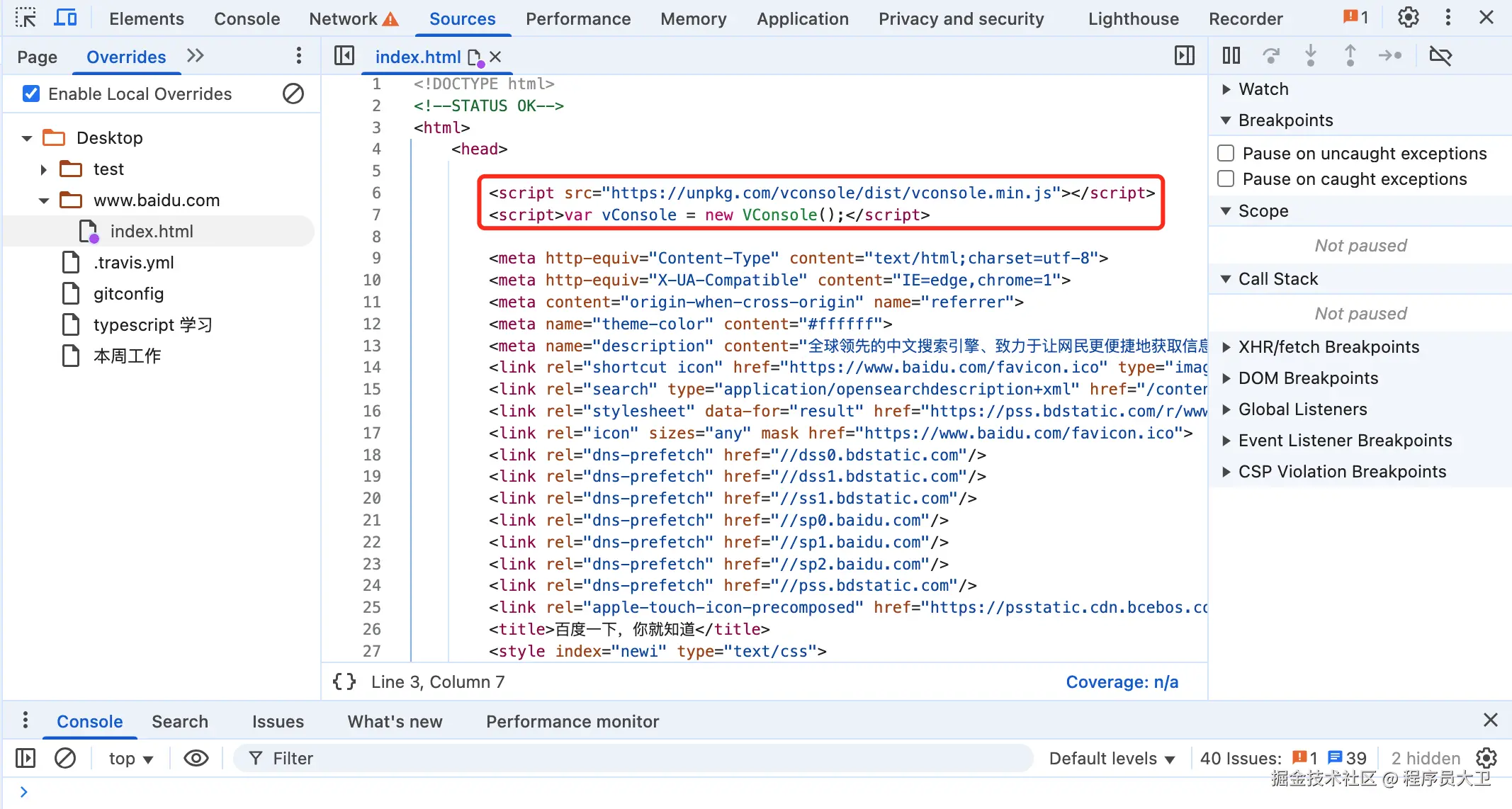
index.html的<head>标签内插入如下代码,并保存文件:

<script src="https://unpkg.com/vconsole/dist/vconsole.min.js"></script><script>var vConsole = new VConsole();</script>返回浏览器并"刷新"百度首页,可以看到页面右下角已经成功出现了
vConsole 调试面板:

2. 使用 Proxyman 的本地映射(Map Local)
我们可以通过本地映射功能随意修改线上代码,或插入自定义脚本来进行调试。假设我们要调试的页面是 百度首页,这里以插入 vConsole.js 为例说明。
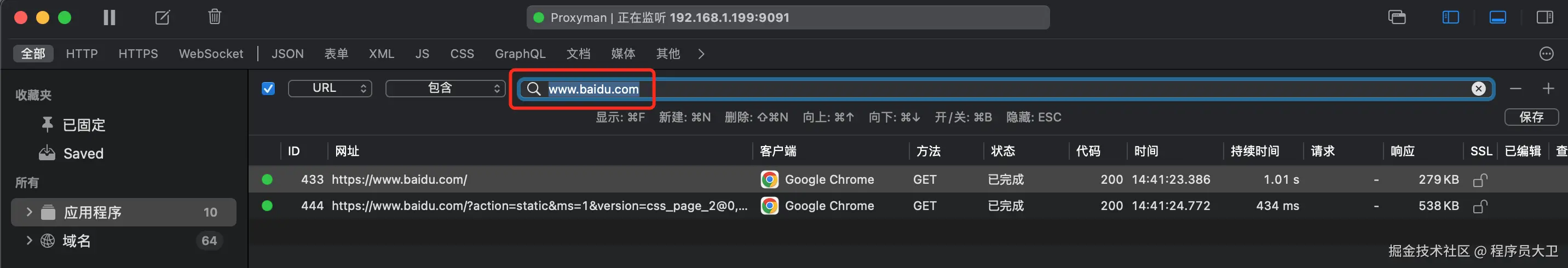
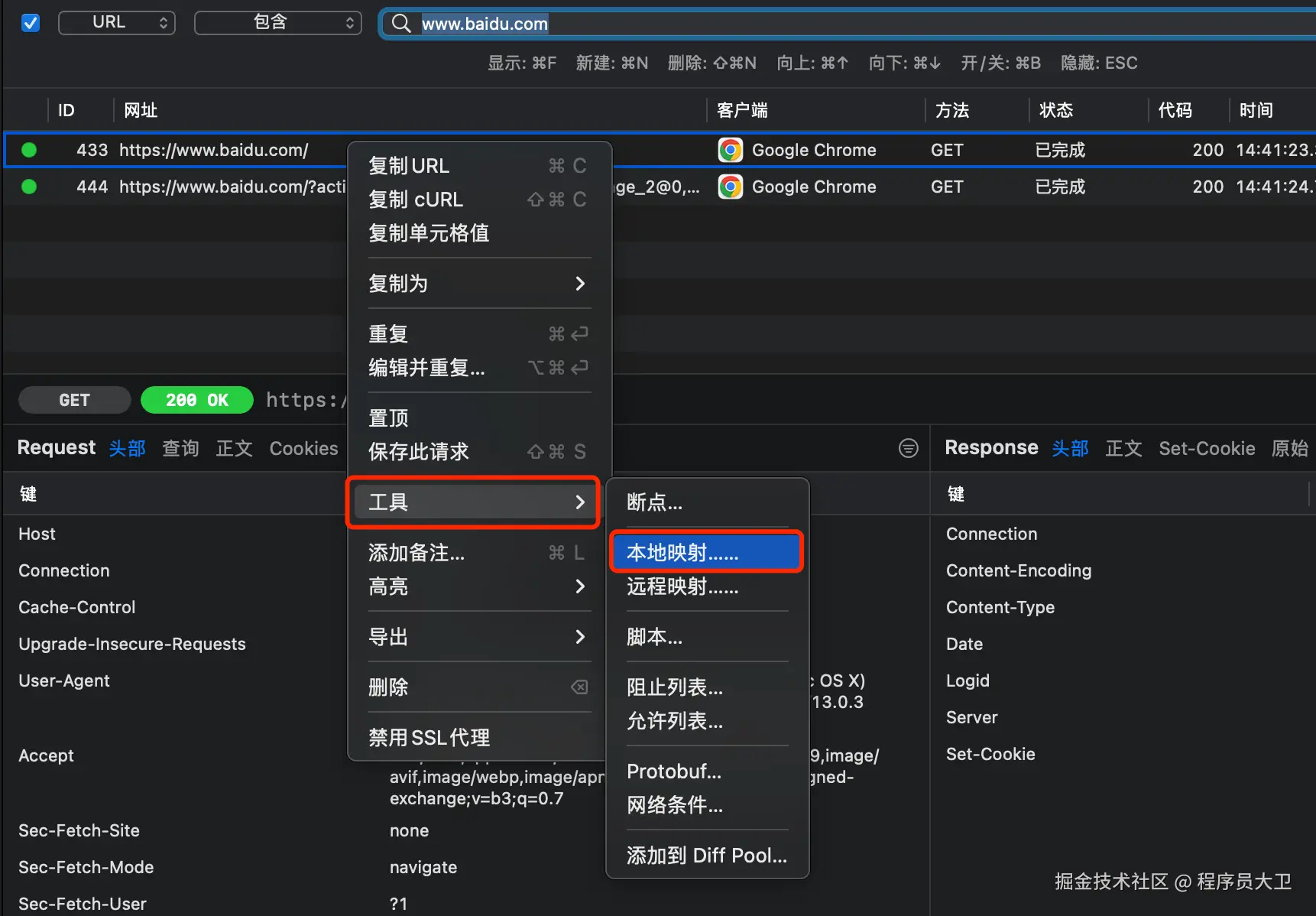
先打开 Proxyman,然后在浏览器中访问 "百度首页"。接着回到 Proxyman,按下 Command + F,输入 www.baidu.com 来过滤相关请求。

右键选中该请求,点击 工具 - 本地映射:

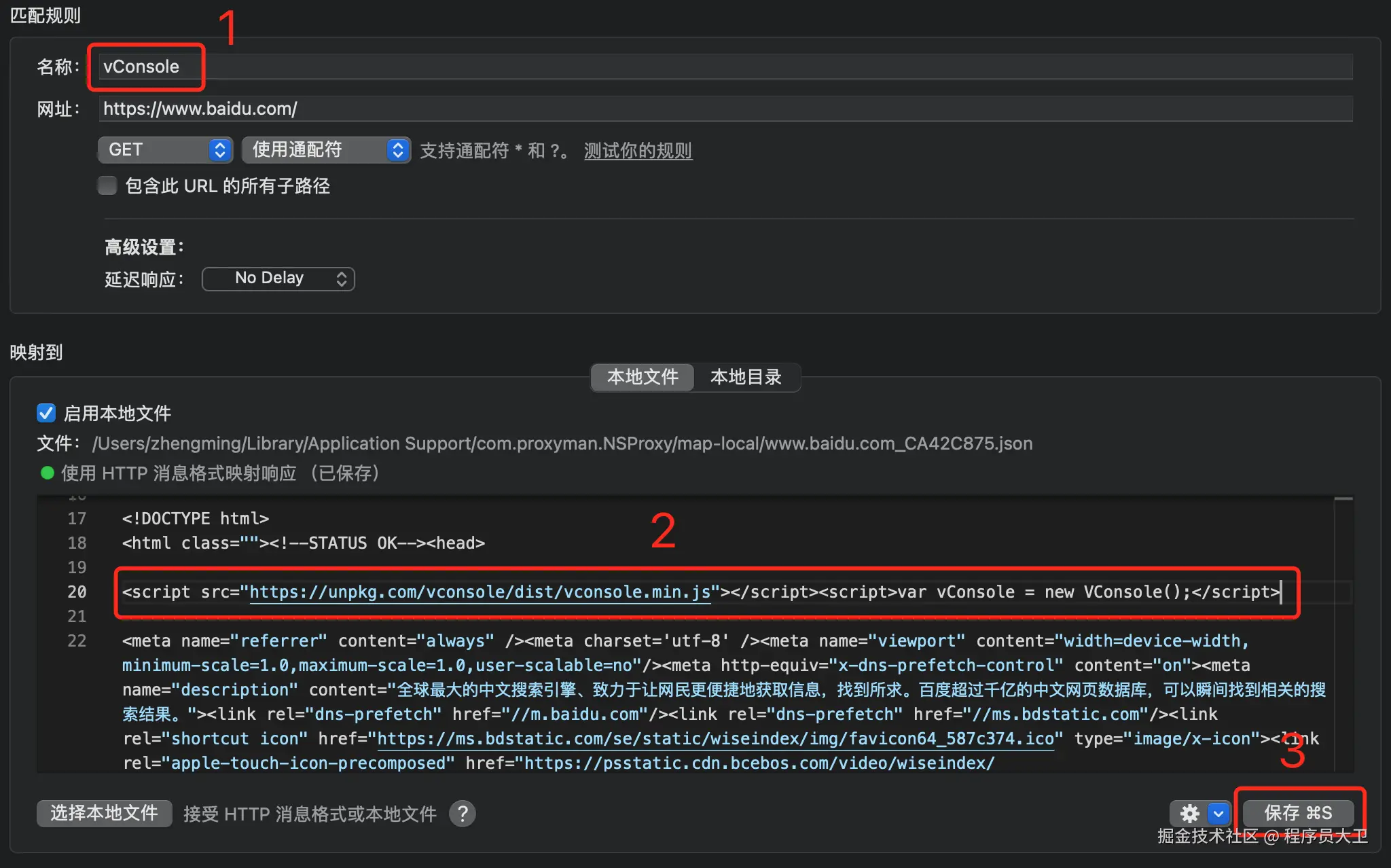
在弹出的配置面板中,名称可以填写为 vConsole,然后在下方的主体内容区域,在 <head></head> 标签内插入以下脚本:
<script src="https://unpkg.com/vconsole/dist/vconsole.min.js"></script><script>var vConsole = new VConsole();</script>点击“保存”按钮。

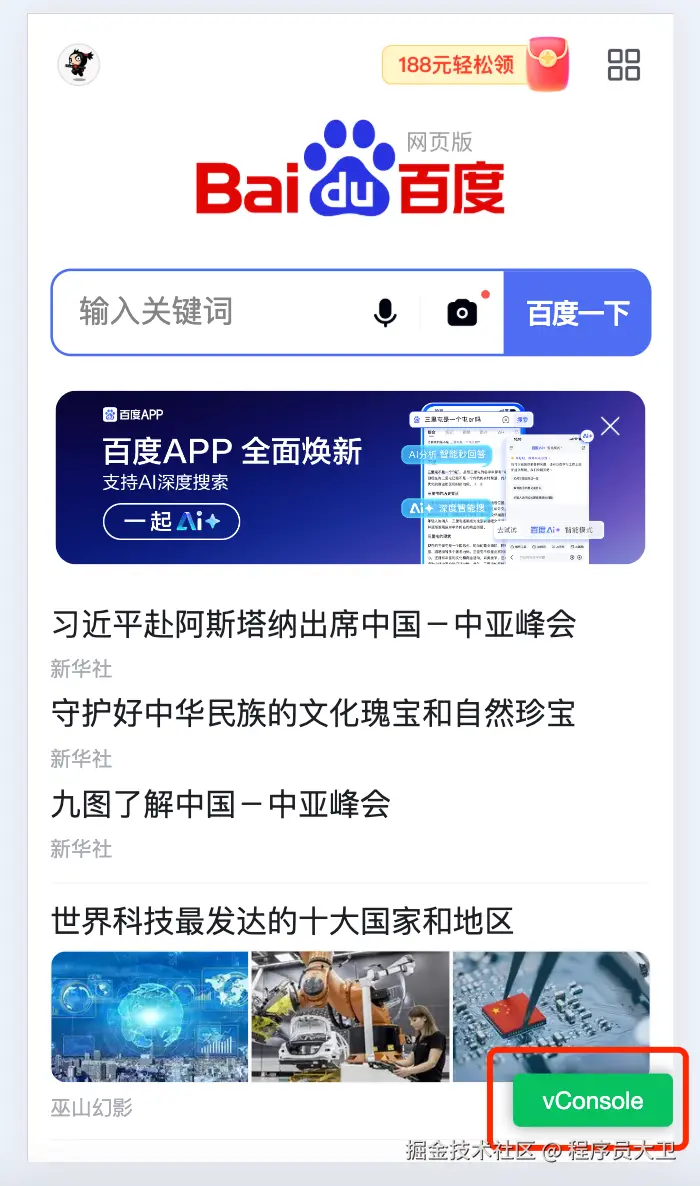
刷新 "百度首页",就会看到右下角已经成功加载了 vConsole:

注:
Charles中也有类似的功能操作。
3. 使用 Proxyman 的远程映射(Map Remote)
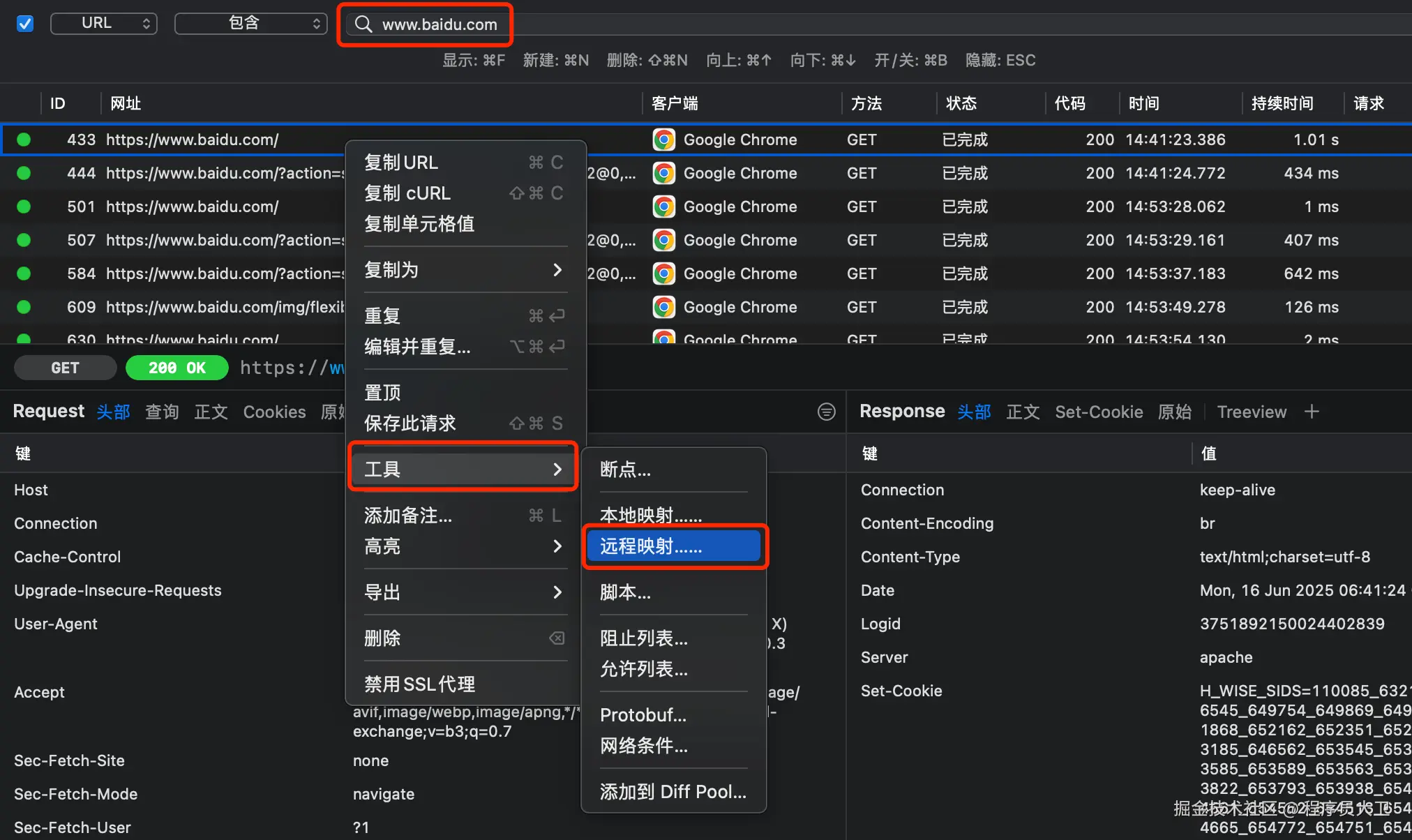
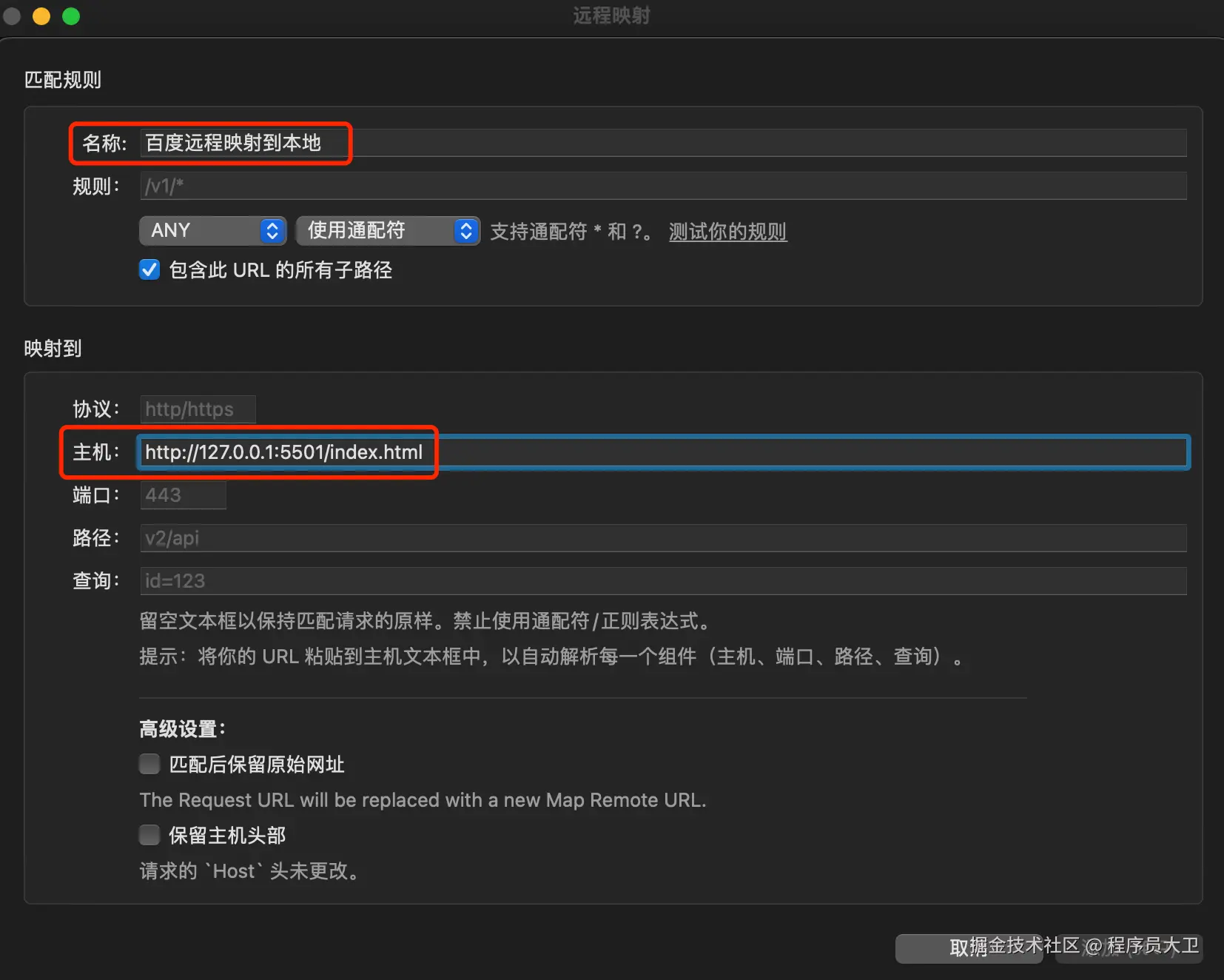
远程映射与本地映射类似,首先同样选中百度的请求,右键点击 工具 - 远程映射:

在弹出的窗口中:
名称可以随意取,比如 "百度远程映射到本地"
主机地址填写为你本地开启的服务地址,如
http://127.0.0.1:5501/index.html
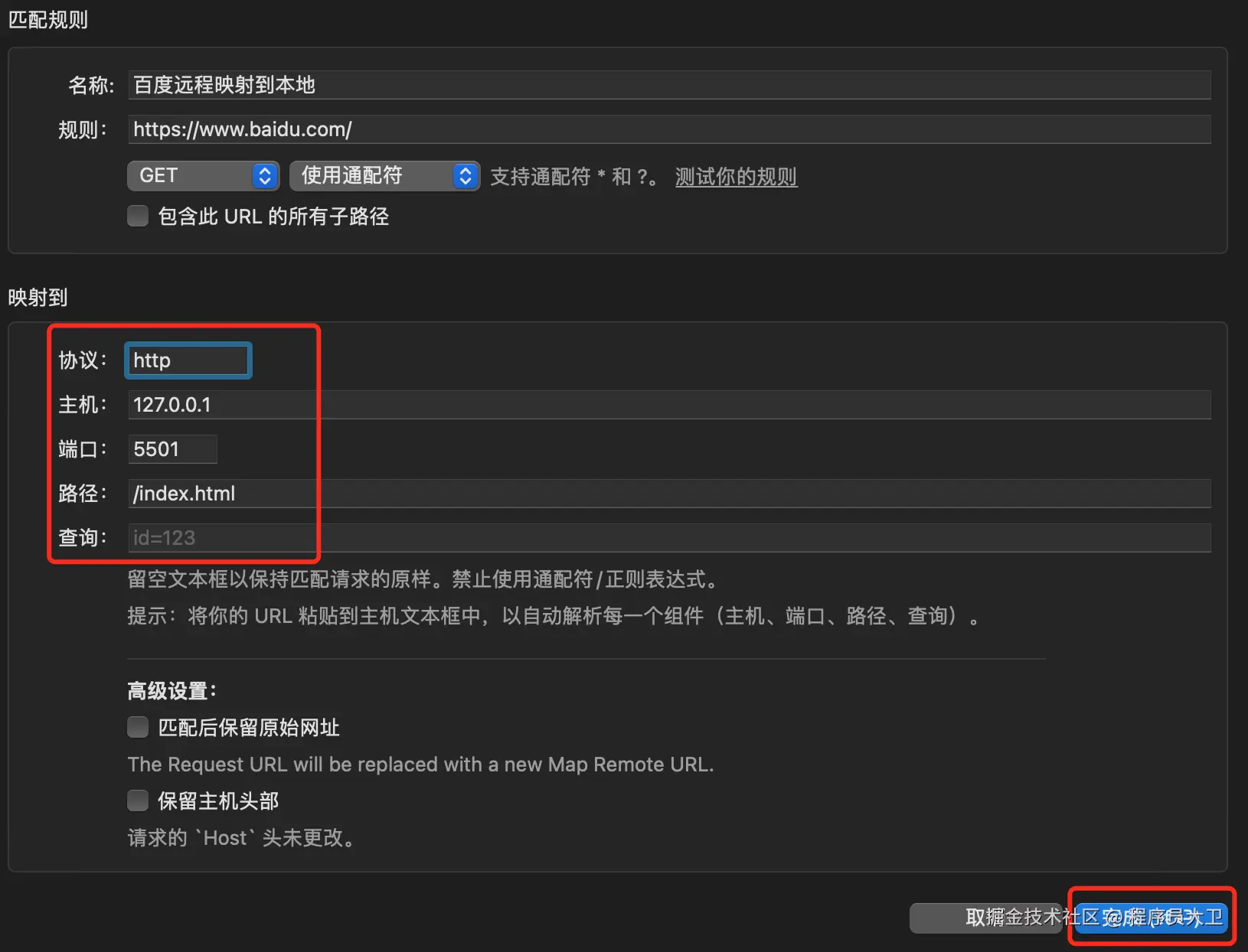
失去焦点后,系统会自动填充协议、端口和路径等字段。

点击 “完成” 按钮即可。

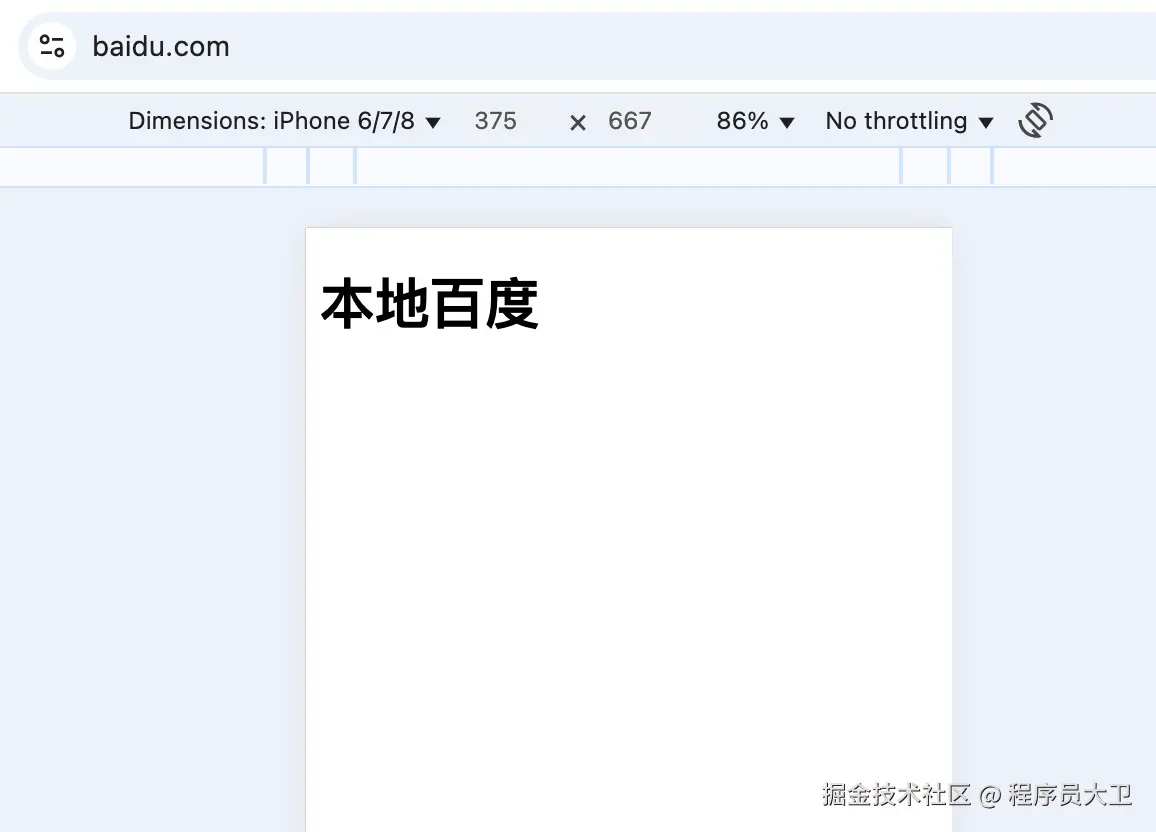
刷新"百度首页",此时你会看到内容已经成功映射为本地页面。

4. 手动添加 Source Map
当项目上线后,如果没有接入错误监控系统,前端报错往往很难追踪源头。
以一个 Vite 创建的 Vue 项目为例,App.vue 中代码如下:
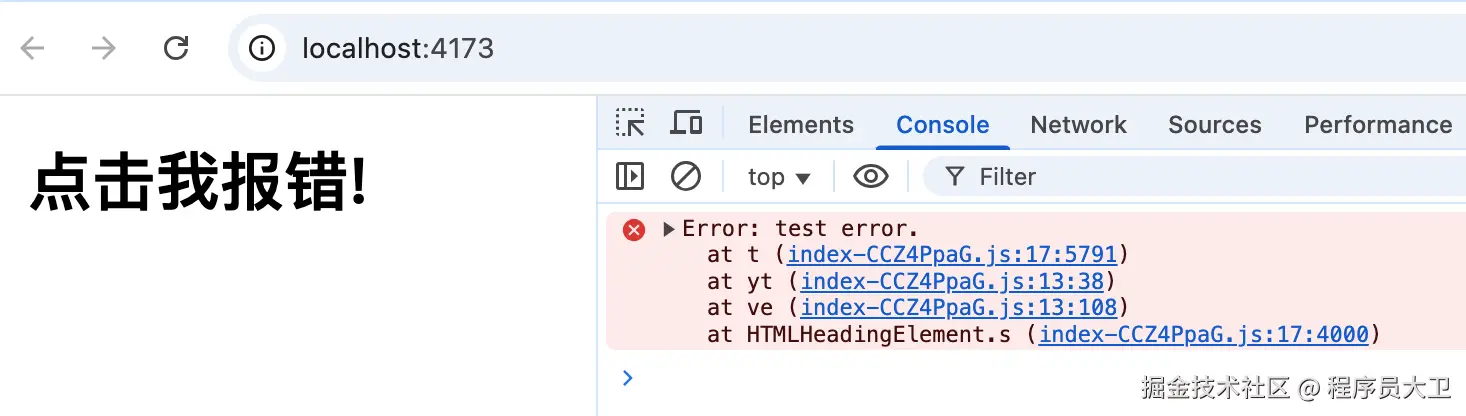
<script setup lang="ts">const hanldeClick = () => { throw new Error("test error.");};</script><template> <h1 @click="hanldeClick">点击我报错!</h1></template>运行以下命令完成构建并启动本地预览,接着点击页面上的 "点击我报错! ",此时控制台会输出错误信息。
pnpm buildpnpm preview

我们会发现报错信息无法定位到具体文件和位置。此时可以手动添加 Source Map 文件。
在Console 面板中点击报错的文件名:

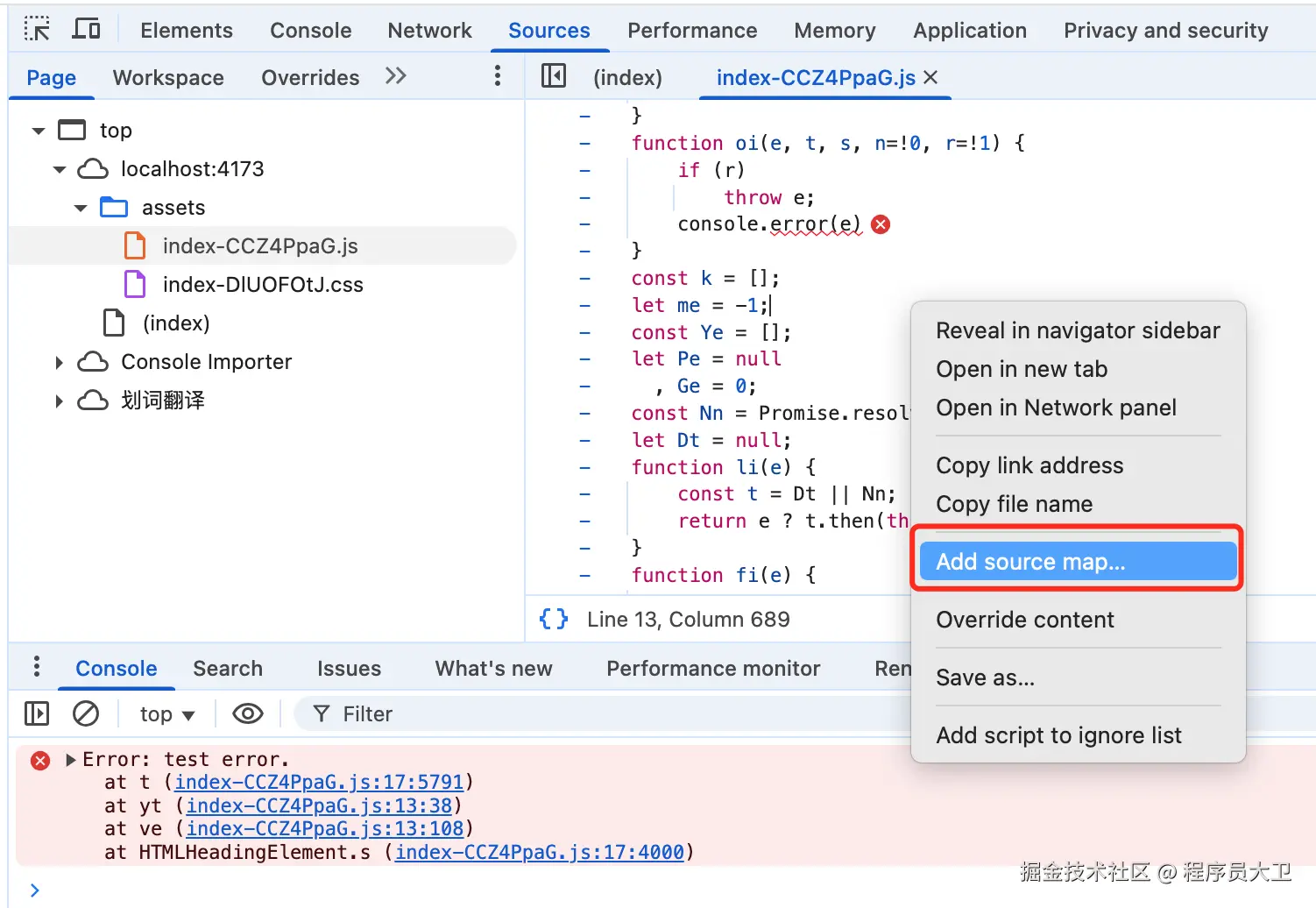
它会自动在 Sources 面板中打开对应的 JS 文件,然后右键点击并选择 Add source map...:

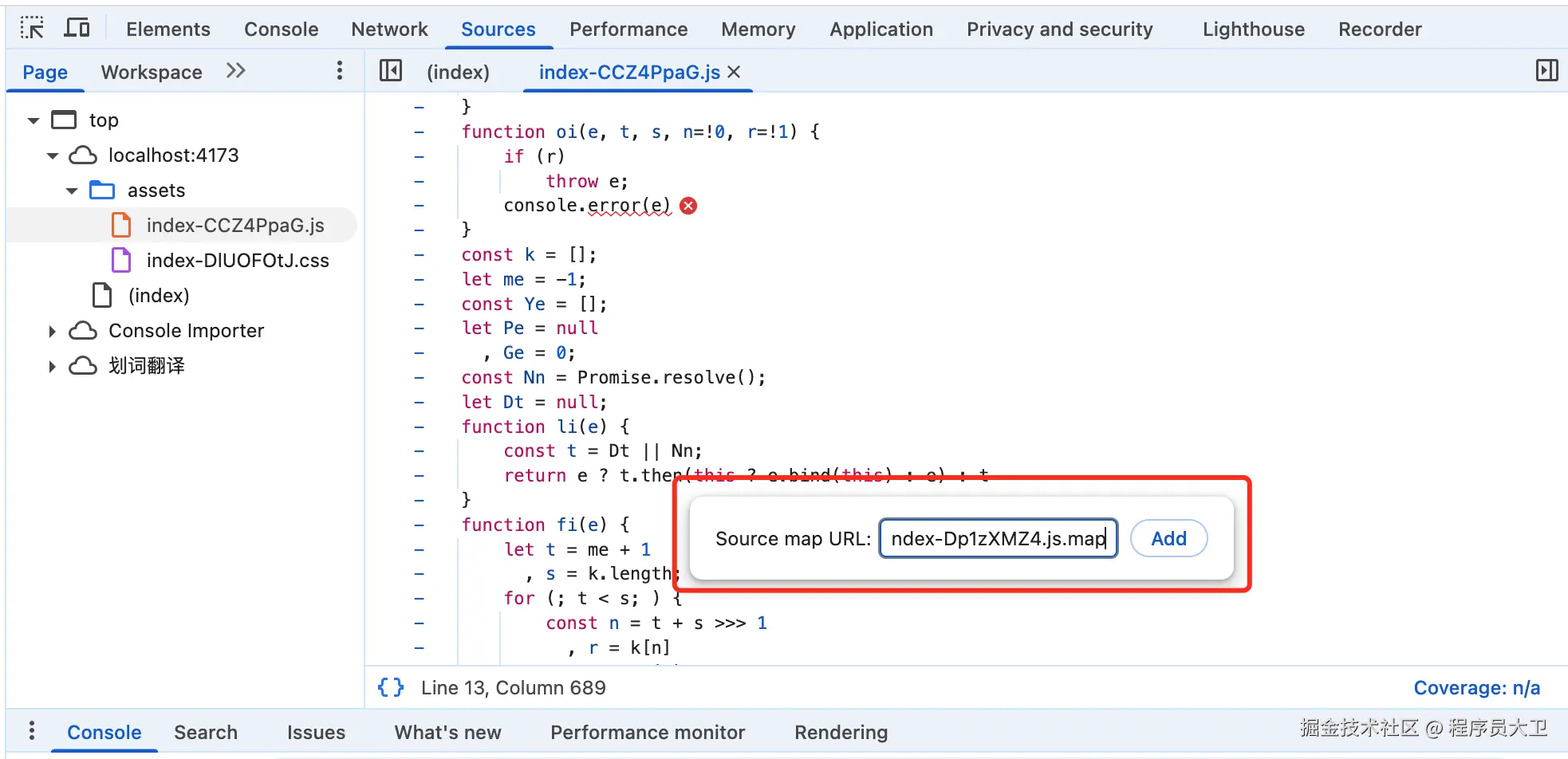
在弹出的输入框中输入 Source Map 地址,比如本地启动的文件:
http://127.0.0.1:5501/index-Dp1zXMZ4.js.map点击 "Add" 按钮完成。

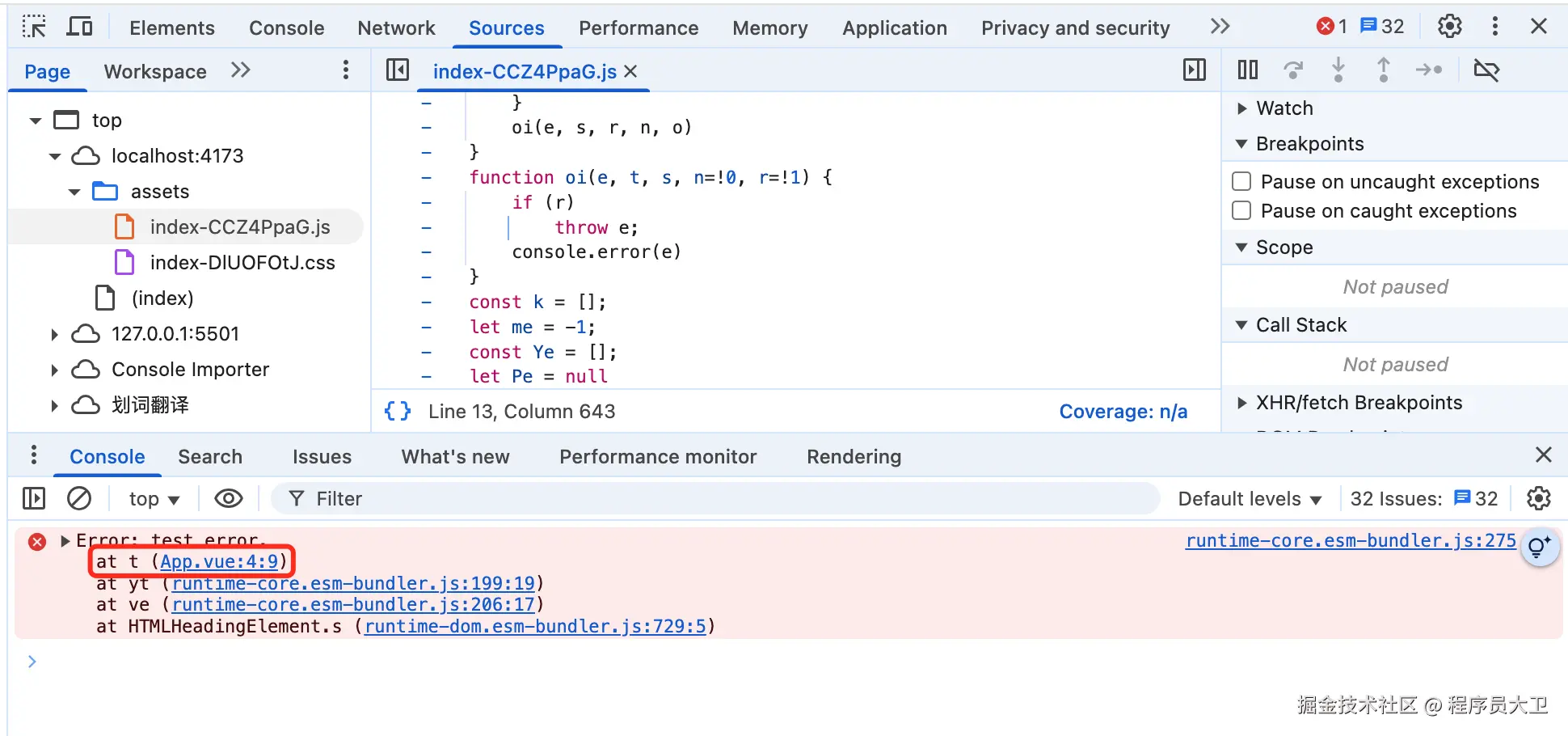
此时Console 面板中的错误提示就可以定位到源文件了:

💡 PS:这个
.map文件是怎么生成的?只需在
vite.config.ts中设置build.sourcemap: true,然后执行命令pnpm run build,即可生成对应的 Source Map 文件。
import { defineConfig } from "vite";import vue from "@vitejs/plugin-vue";export default defineConfig({ plugins: [vue()], build: { sourcemap: true, },});5. Select 下拉框的样式调试
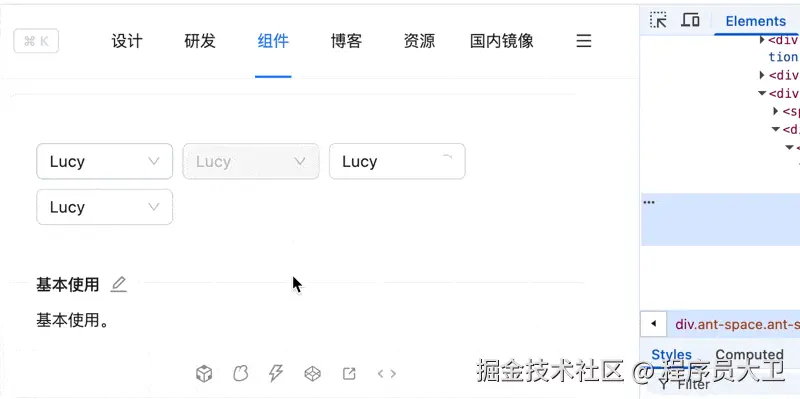
调试下拉框样式时,经常会遇到这样的问题:当 Select 下拉内容展开后,一旦切换到浏览器 DevTools 面板,下拉内容就会自动收起,无法继续选中或查看相关样式。
下面以 "Ant Design" 的 Select 组件 为例说明:

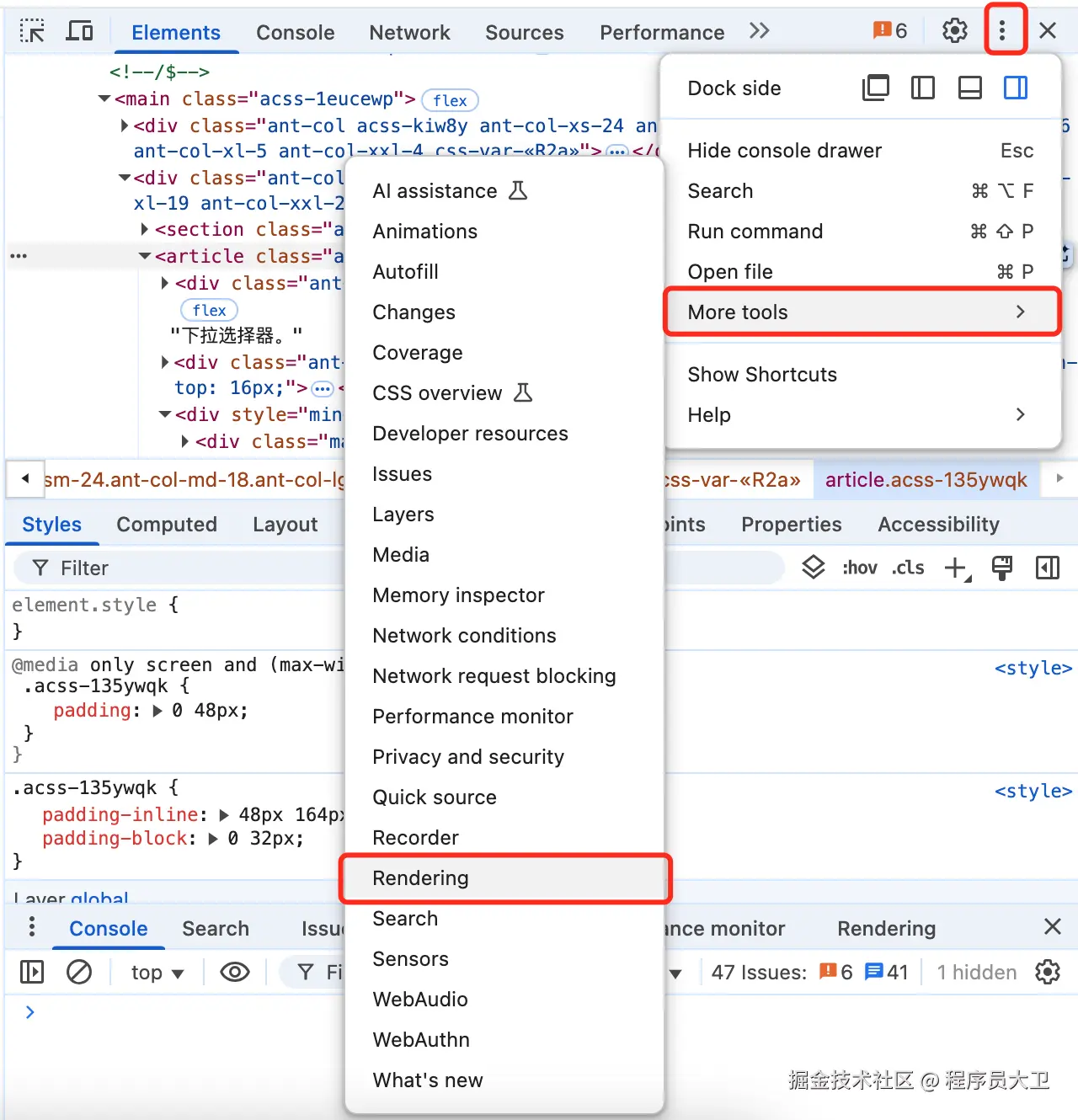
解决方法是打开 DevTools 的 More tools 菜单,选择 Rendering:

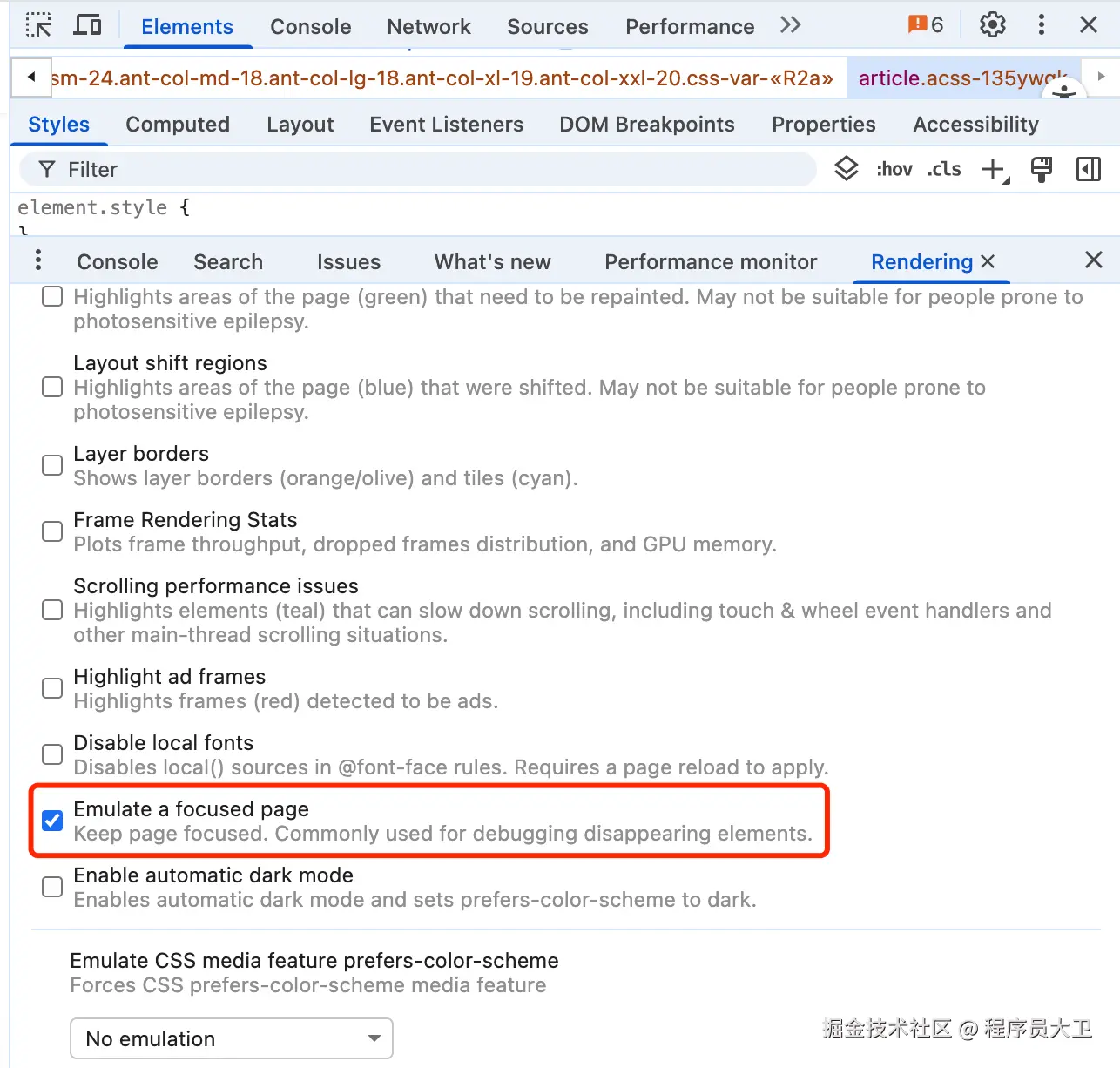
在打开的 Rendering 面板中,勾选 Emulate a focused page:

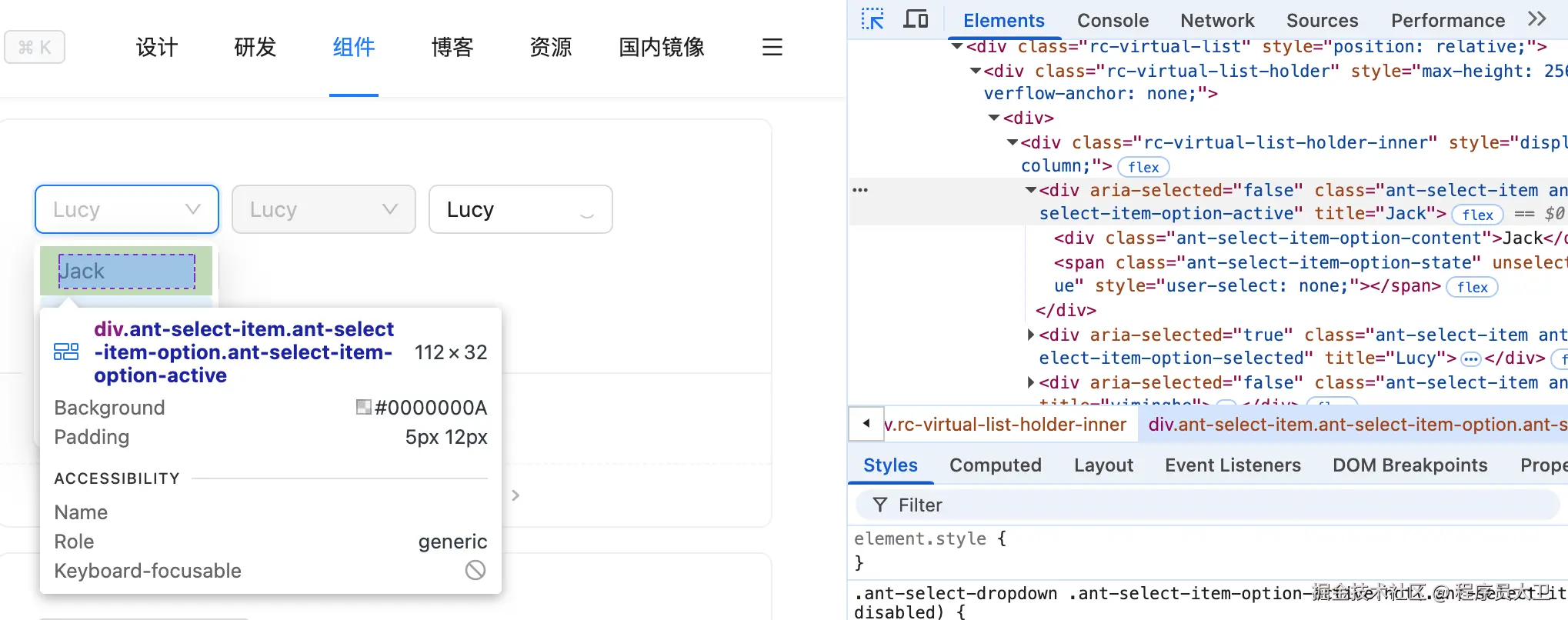
此时就可以轻松调试 Select 下拉样式了:

6. Hover 样式调试 - CSS 实现
如果 Hover 效果是通过 CSS 实现的,例如:
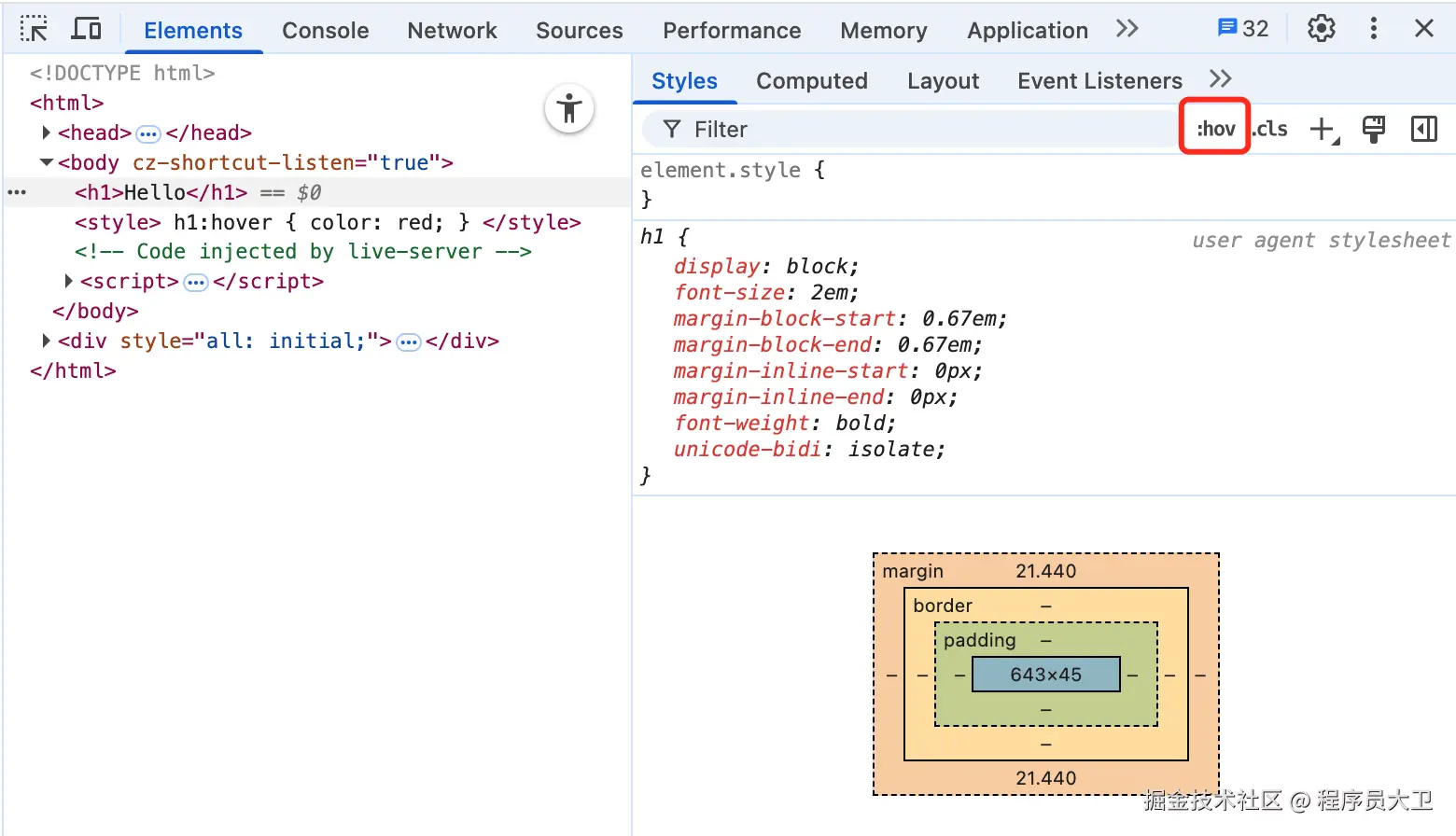
<h1>Hello</h1><style>h1:hover { color: red;}</style>可以在 DevTools 的 Styles 面板中点击 :hov 按钮:

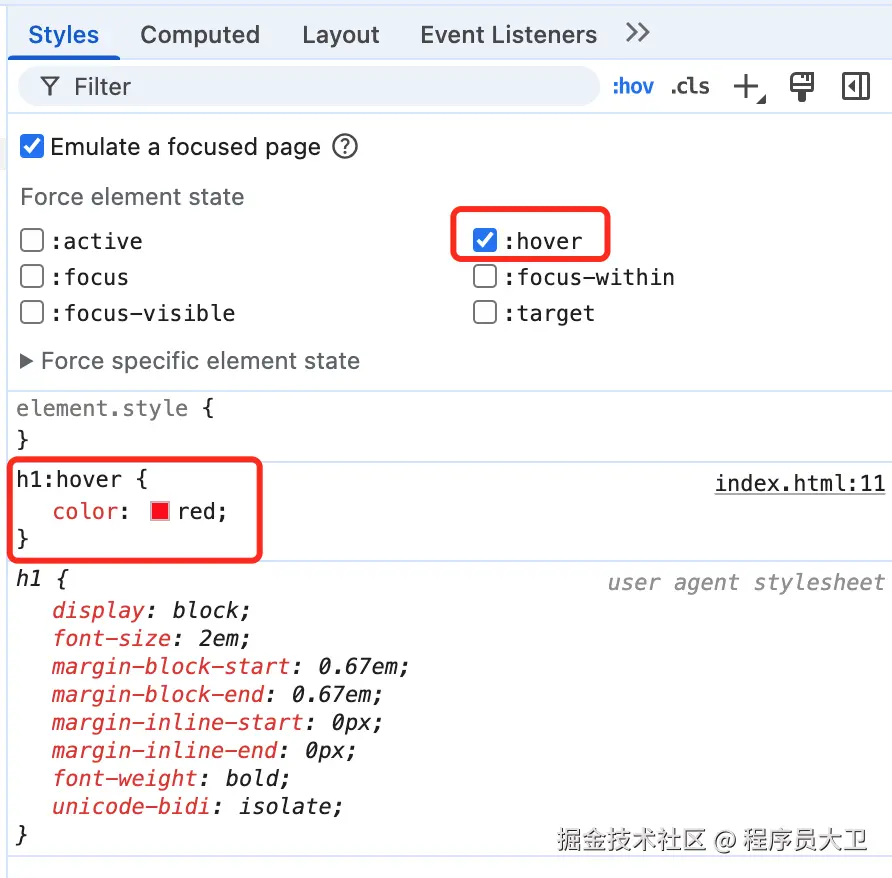
勾选 :hover 选项,就能手动激活 Hover 样式效果:

7. Hover 样式调试 - JS 实现(方式一)
在 Vue 项目中,许多 Hover 效果是通过 JS 绑定 mouseout 事件来实现的。为了便于调试这类效果,我们可以临时移除相关事件监听。
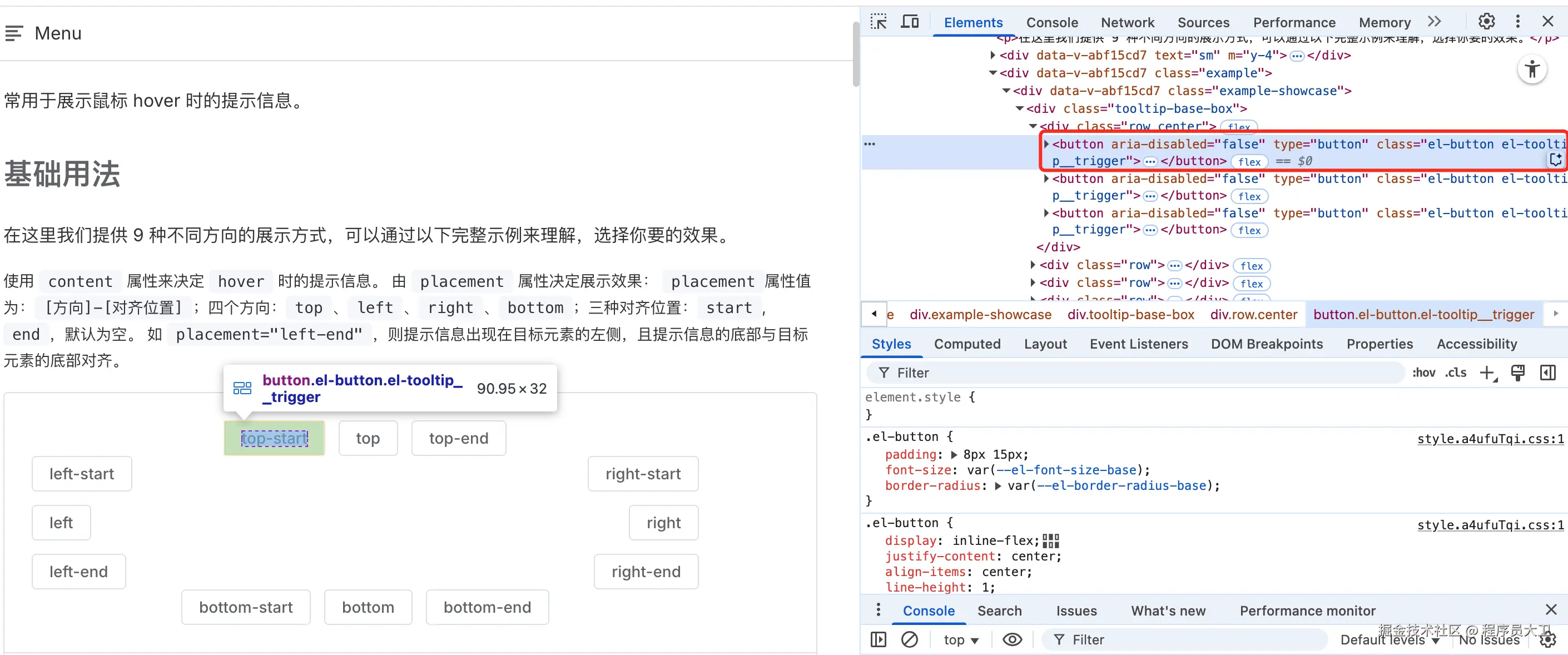
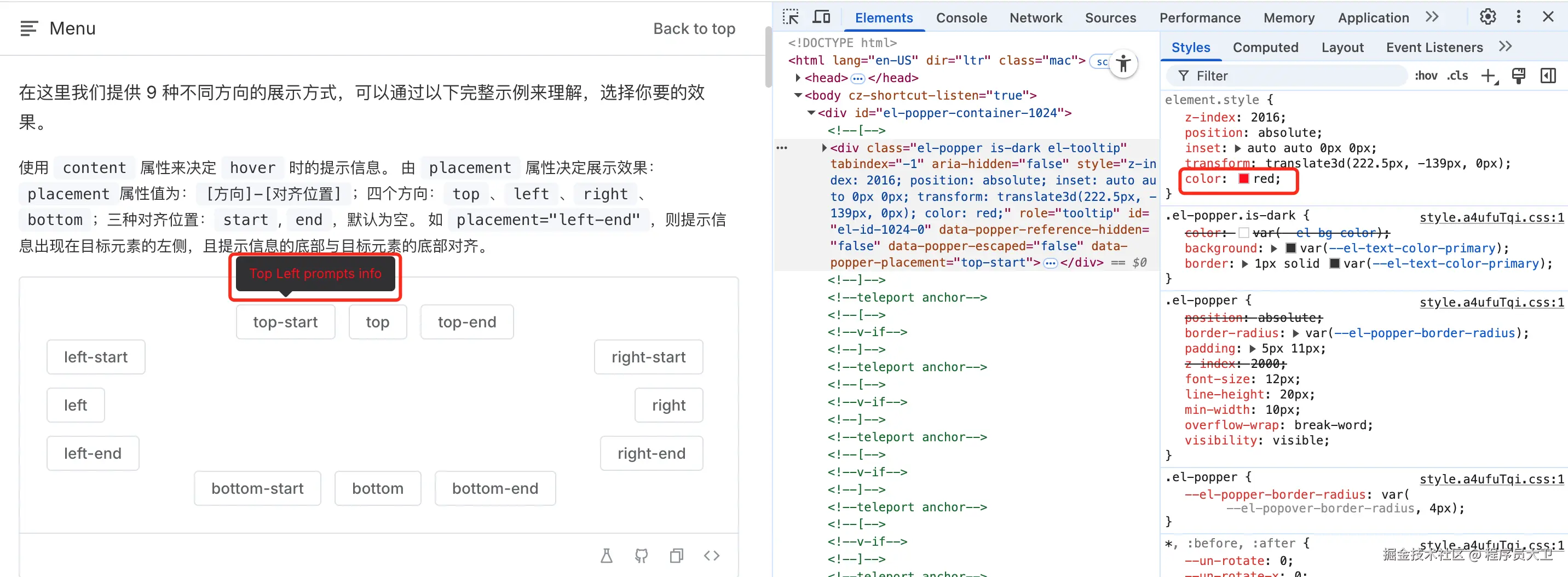
下面以 "Element Plus" 的 Tooltip组件 为例,首先在 DevTools 中选中对应的元素:

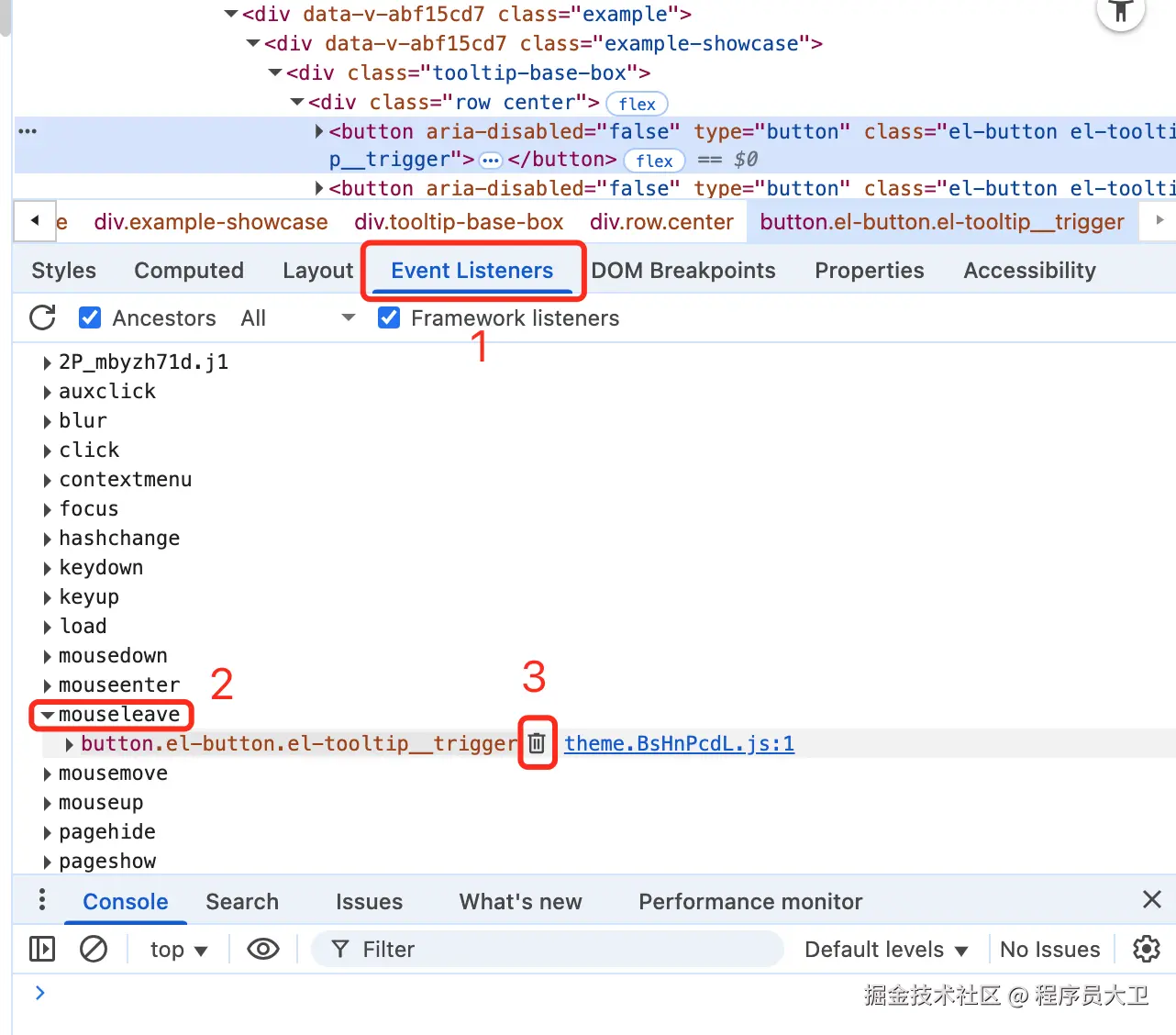
然后切换到 Event Listeners 面板,展开 mouseleave,点击移除事件:

此时,当我们再次将鼠标悬停在该元素上并移开时,Tooltip 不会自动消失,这样就可以方便地修改和调试其样式了:

7. Hover 样式调试 - JS 实现(方式二)
在 React 项目中,事件通常是绑定在应用的根元素上,比较难移除,这时可以使用快捷键打断点的方式。
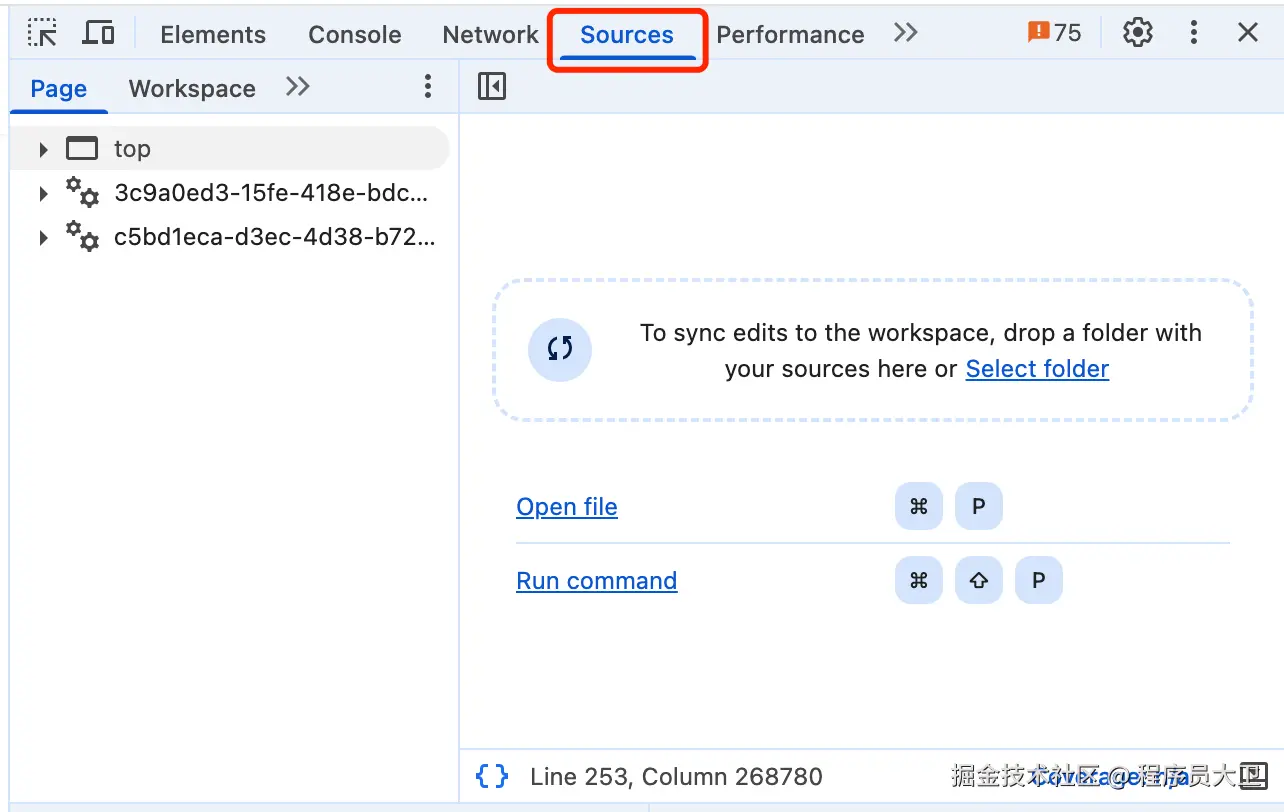
下面以 "Ant Design" 的 Tooltip 组件 为例,首先得在 "DevTools" 中切换到 Sources 面板:

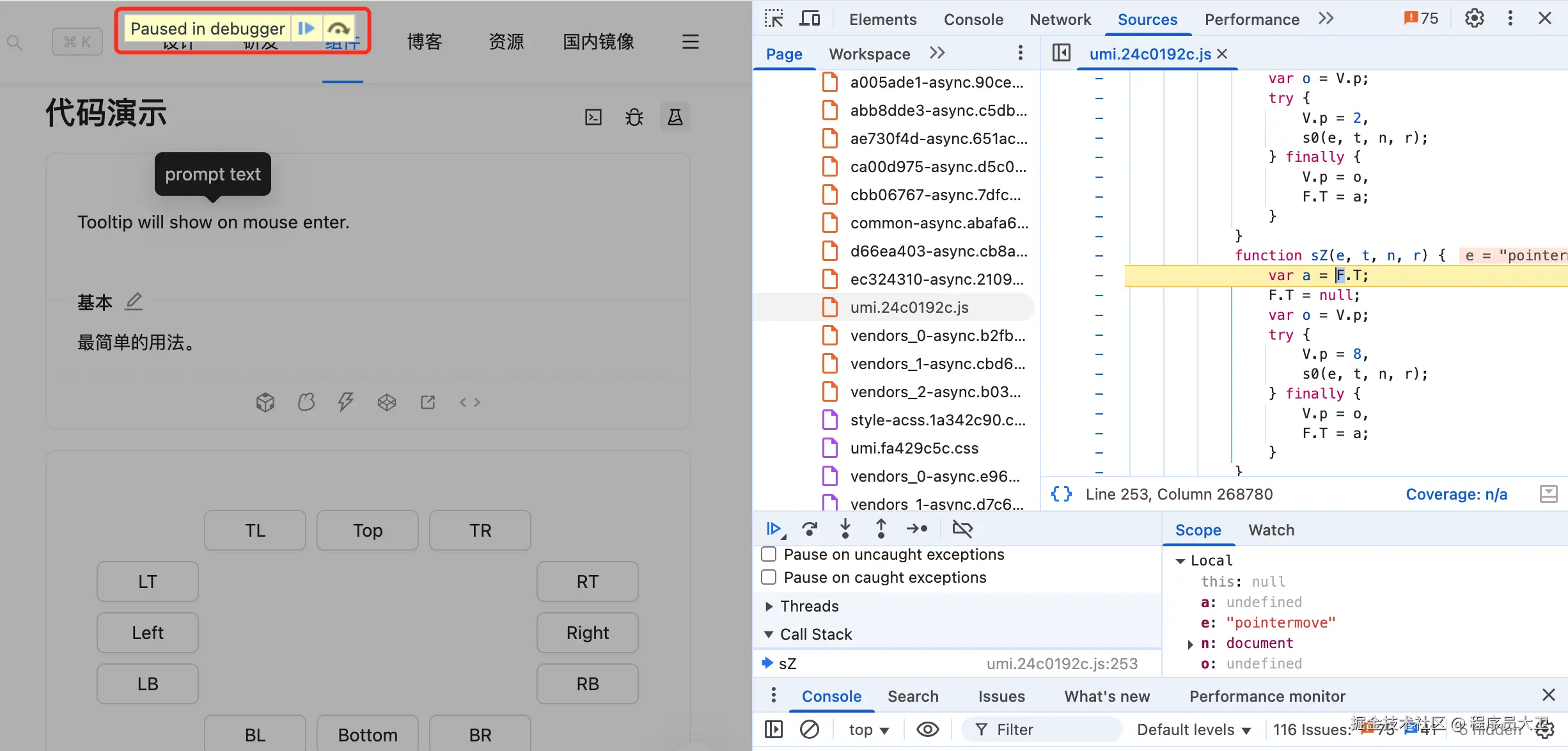
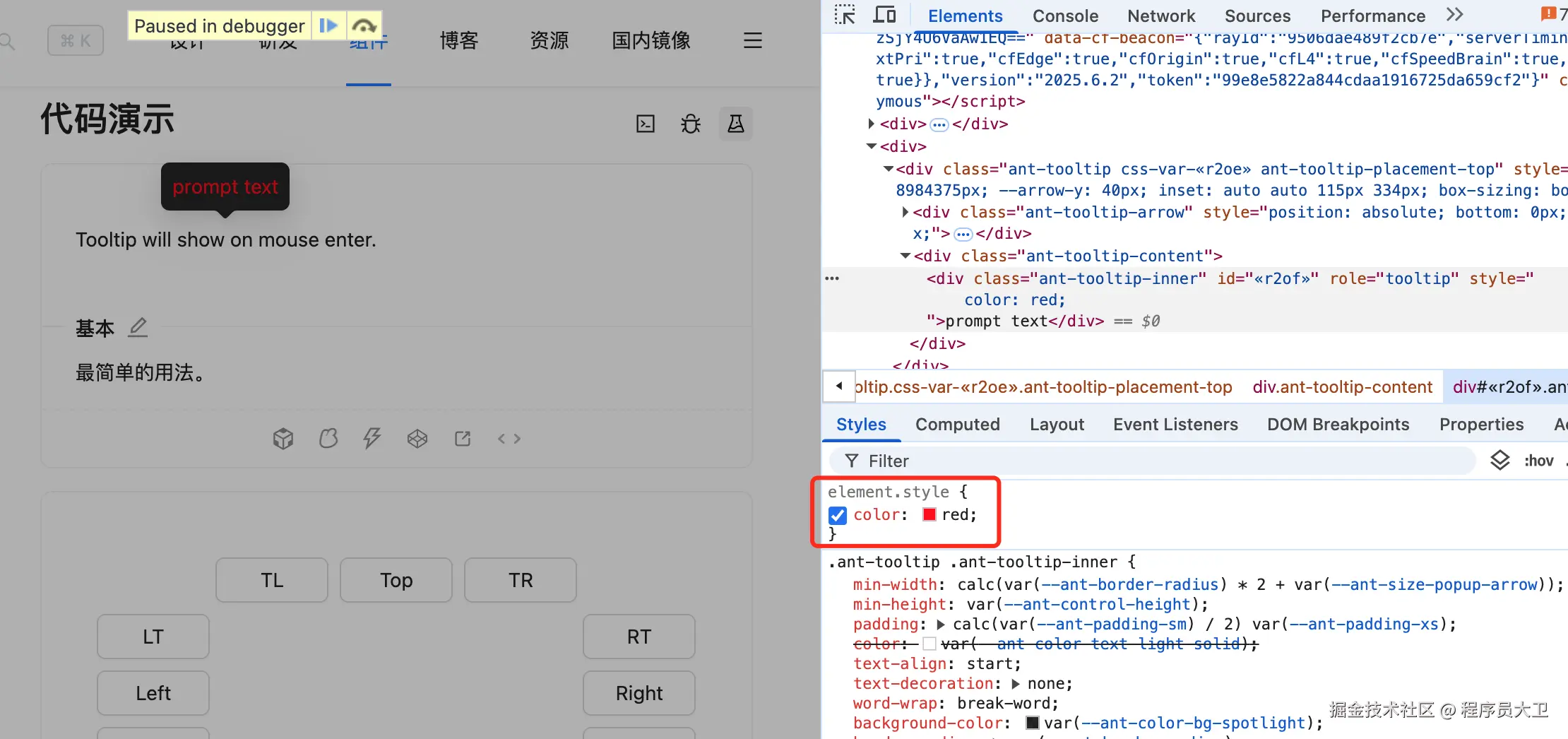
将鼠标移动到 Tooltip 上的文字,然后按下 Mac 电脑快捷键 fn + F8(Windows 用户直接按 F8),当鼠标移开时,断点会自动触发:

现在就可以在断点状态下轻松修改样式了:

总结
这篇文章分享了 6 个前端调试中非常实用的技巧,涵盖了网络层的本地/远程映射、source map 的手动添加,以及 select 和 hover 样式的调试方法。掌握这些技巧,不仅能提升你在实际项目中的问题排查效率,也能帮助你在和后端联调、线上问题定位时更加得心应手。
建议将这些技巧收藏并在项目中多加实践,你会发现前端调试其实可以非常丝滑


 400 186 1886
400 186 1886