|
1Photoshop抠图完全攻略(1)
抠图难吗?其实一点也不难,只要你有足够的耐心和细心,只须掌握最基础的photoshop知识就能完美的抠出图片。当然,这是靠时间换来的,我们应当掌握更简便、快速、效果好的抠图方法。抠图,也就是传说中的“移花接木”术,是学习photoshop的必修课,也是photoshop最重要的功能之一。这几天在研究photoshop抠图,个人纵观所有抠图方法无外乎两大类:一是作选区抠图;二是运用滤镜抠图。

图1
稍难点的抠图就是“抠发抠婚纱”,抠发,指的是抠细小的物体,如毛发等;抠婚纱,就是抠透明质感的物体,如婚纱、玻璃杯等。好了,我们就分三大类来解析一下photoshop抠图:
一、一步抠图——最原始最没有技术含量的抠图方法。
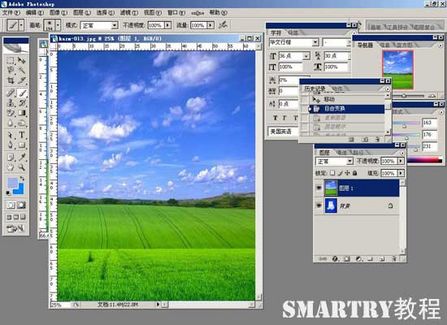
1、双击photoshop窗口灰色区域,打开两张素材图片。

图2
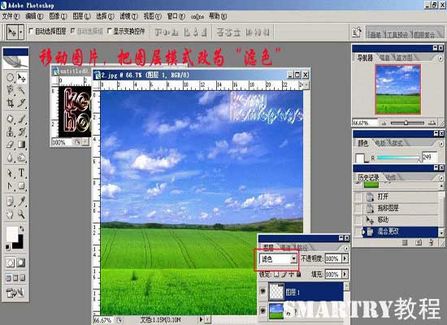
2、移动图片至想要的背景图片上,把所在层的模式改为“滤色”。

图3
3、总结一下,黑色背景的图片用“滤色”模式;白色背景的图片用“正片叠底”模式。当然如果你想抠的对象本身有黑色或白色,那就另当别论了。

图4
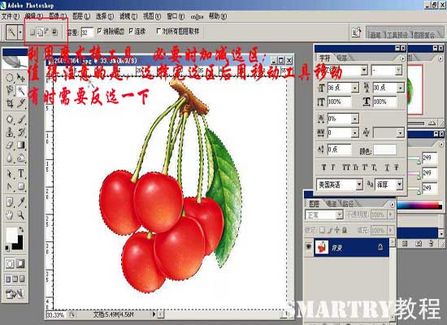
4、这种方法对于白色背景的图片,效果好像不是太好;所以我们就用另一种更简便的方法——魔术棒工具。这里之所以把它列举出来主要是,让你明白与黑色背景的图片对应着有这么一种方法。必要时进行加减选区,有时还需要反选一下;说明一下,Shift+工具,加选区;Alt+工具,减选区;Ctrl+Shift+I,反选。

图5
5、最终效果图:

图6
除用魔术棒工具外,利用套索工具和钢笔工具也是不错的选择,但最好用带磁性的套索工具和钢笔工具,在这里就不再赘述了。另外再说一点,就是在PS
CS3版本中有一个比魔术棒工具功能更加强大的“快速选择工具(Quick Selection
Tool)”,可以不用任何快捷键进行加选,按往不放可以像绘画一样选择区域,非常神奇。当然选项栏也有新、加、减三种模式可选,快速选择颜色差异大的图像会非常的直观、快捷。如果你有用CS3可以试一下。
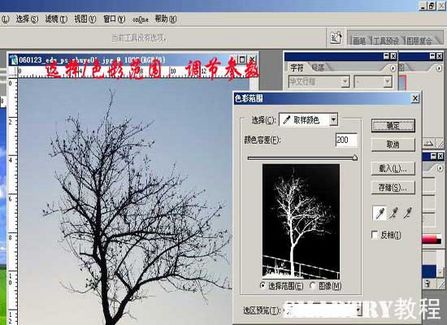
6、除了用工具直接进行选择外我们还可以用色彩范围进行选区的选择。注意一下,颜色容差值的不同得到的选区也就不会相同。不仅仅是色彩范围,所有带容差参数的均适用这个原理,所以我们在设置参数时多琢磨一下。

图7
7、移动到新的图像中,得到的最终效果图。

图8
这种一步抠图的方法只适用于图像成分比较简单、对图像质量要求不高的作品适用。
学习重点:选区的创建;
扩展思维:
在选择哪种方法之前,应先分析一下图像的色彩构成,再灵活的运用各种工具及菜单命令来创建选区,达到事半功倍的效果。
我们更多的时候是希望得到高品质的图像,所以就必须掌握高手级的抠图方法。分两类来给大家讲解一下。
2Photoshop抠图完全攻略(2)
二、毛发的抠取
方法一:抽出+蒙版
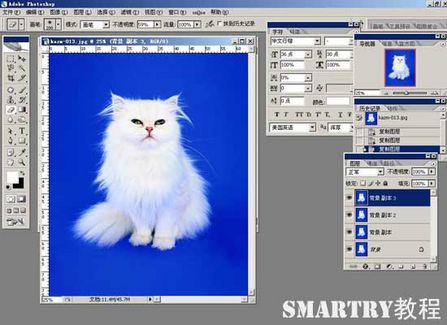
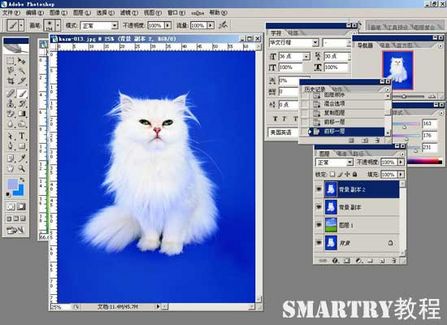
1、打开需要抠图的图片,复制背景层三份;

图9
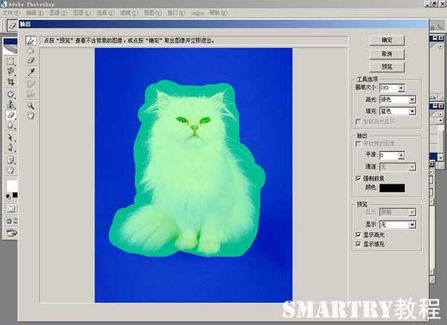
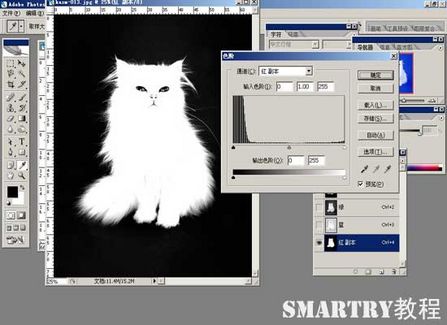
2、选择副本2,滤镜/抽出,设置参数如图,注意设置强制前景色为白色,要勾选强制前景选项;

图10
3、选择副本1;

图11
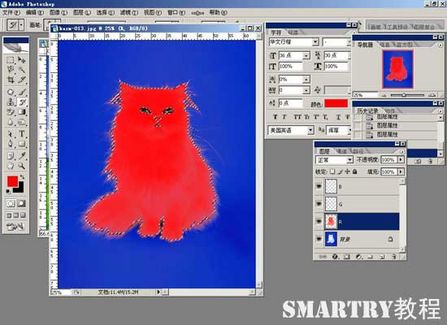
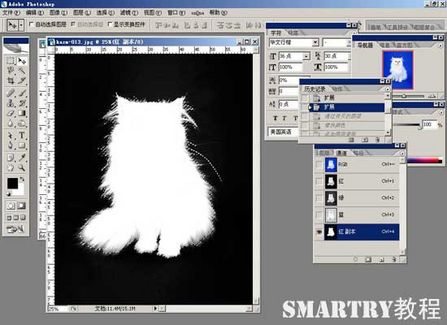
4、滤镜/抽出,设置参数如图,这次注意设置强制前景色为黑色,并勾选强制前景选项;

图12
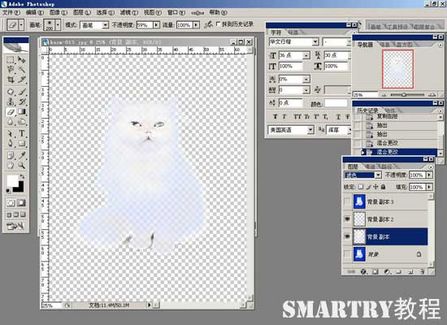
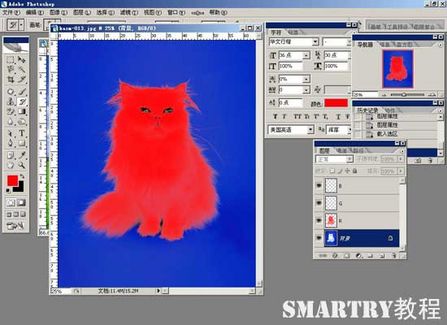
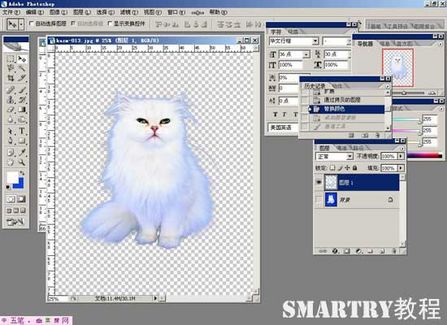
5、我们可以隐藏副本3和背景层,设置副本1和2的模式为“滤色”,观看一下效果怎样:

图13
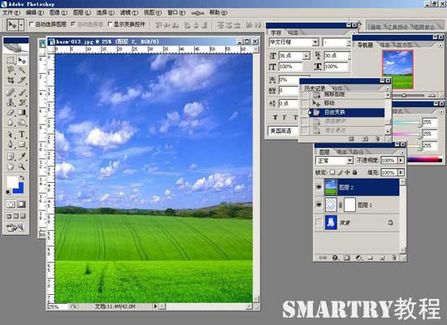
6、拖进一个背景图片,再观看一下效果。

图14
7、为副本3添加蒙版,再用画笔工具进行涂抹,注意选择柔和笔头。

图15
8、右击蒙版缩略图,选择“应用图层蒙版”。

图16
9、图像/调整/替换颜色,把淡蓝色替换成白色。

图17
10、多次替换颜色,进行细微处调整,得到最终效果图。

图18
3Photoshop抠图完全攻略(3)
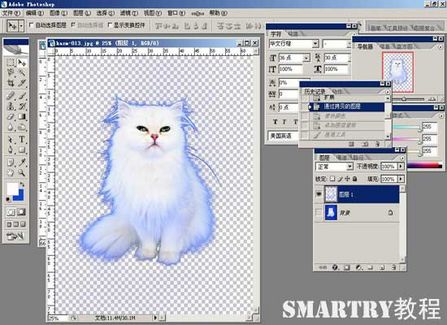
方法二:通道+历史记录画笔工具
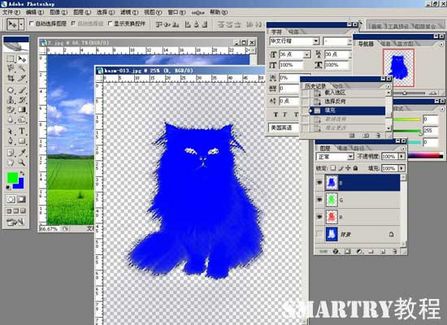
1、打开图片

图19
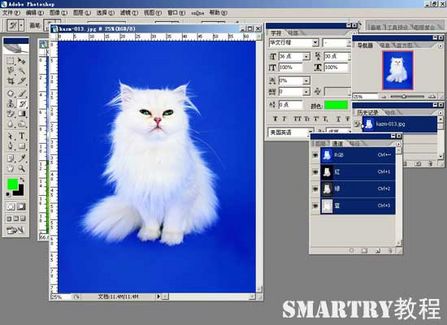
2、新建三层,分别命名R、G、B。

图20
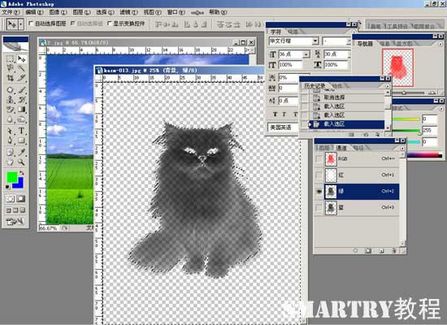
3、在通道面板,按住Ctrl单击红色通道,载入选区。

图21
4、回到图层面板,在R层填充红色(R255)。

图22
5、Ctrl+D,取消选区。

图23
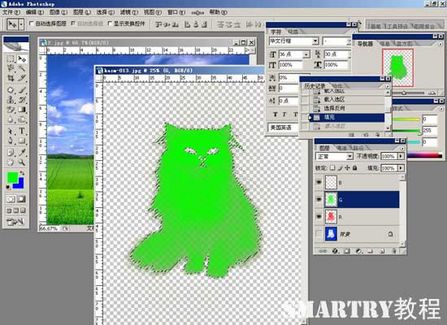
6、同样的,在通道面板,按住Ctrl单击绿色通道,载入选区。

图24
7、回到图层面板,在G层填充绿色(G255

图25
4Photoshop抠图完全攻略(4)
8、用同样的方法,在B层填充蓝色(B255)。

图26
9、更改R、G、B的层模式为“滤色”。

图27
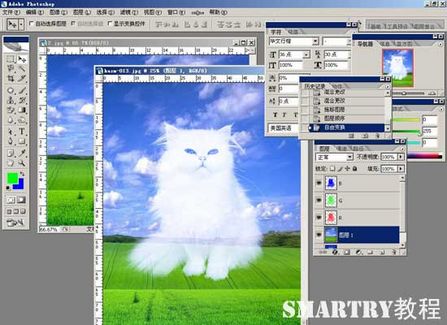
10、拖入背景图片,观看一下效果如何?

图28
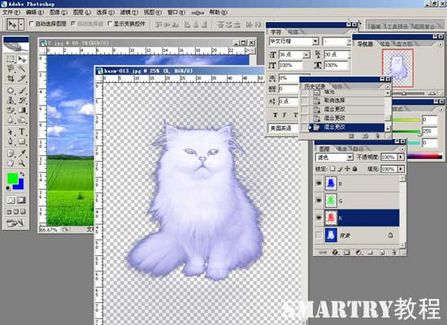
11、用历史记录画笔工具涂抹一下。

图29
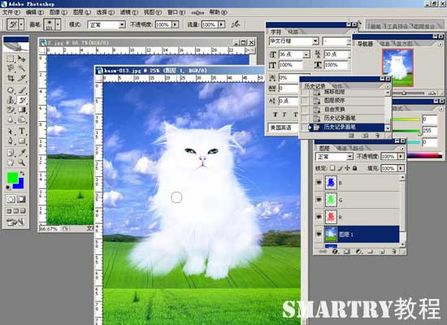
12、进行细微处的调整,得到最终效果图。

图30
5Photoshop抠图完全攻略(5)
方法三:混合颜色+蒙版
1、打开图片,并拖入一张背景图片,以供抠图参考。

图31
2、复制背景层一份,并置于顶层;

图32
3、双击图层缩略图,打开图层样式对话框,调整混合颜色带参数如图:

图33
4、再复制背景层一份,并置于顶层。

图34
5、添加蒙版进行微调。

图35
6、应用蒙版后的效果。

图36
7、还是运用颜色替换,除去杂色,得到一只可爱的白猫。

图37
8、细微处改变画笔大小进行微调,得到最终效果图:

图38
6Photoshop抠图完全攻略(6)
方法四:
1、在通道面板里,通过观察比较发现,红通道的对比最为强烈,因此复制一份。Ctrl+L,调整色阶。

图39
2、用画笔把整个猫身内部涂白。

图40
3、按住Ctrl单击红色通道,得到选区。适当调整选区范围,可利用选择/扩大选取或选择/修改/扩边。

图41
4、Ctrl+J,得到图层1,这就是我们想要的图像。

图42
7Photoshop抠图完全攻略(7)
5、同样进行颜色替换调节一下。

图43
6、拖入背景图片,进行观察调整。

图44
7、把背景图片放到下一层,再进行细部调整。

图45
8、通过调整后得到的最终效果图:

图46
9、提示一下,还可以运用计算来抠图,原理是一样的。方法还很多,不再一一细讲了,自己去体验一下。
学习重点:
1、抽出
2、通道
3、蒙版
4、历史记录画笔工具
扩展思维:
方法还很多,但根本原理是相同的,都是利用色彩的反差进行调节。在实际抠图中,我们可以采取更加细致的范围抠图,比如,作不同的选区调整,以达到更加完美的抠图效果。 |