|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:11181 今日文数:5551
|
|
“我有5个应用:小柳实验室博客(WordPress)DDNS-GO(内网穿透动态域名)Grafana(监控面板)UptimeKuma(服务健康监测)TriliumNotes(知识库笔记)每个都跑在独立容器里,端口越开越多:8080、8081、8082、8083、8084……还要记IP?还要开防火墙?太乱了!”别慌!今天...

|
|
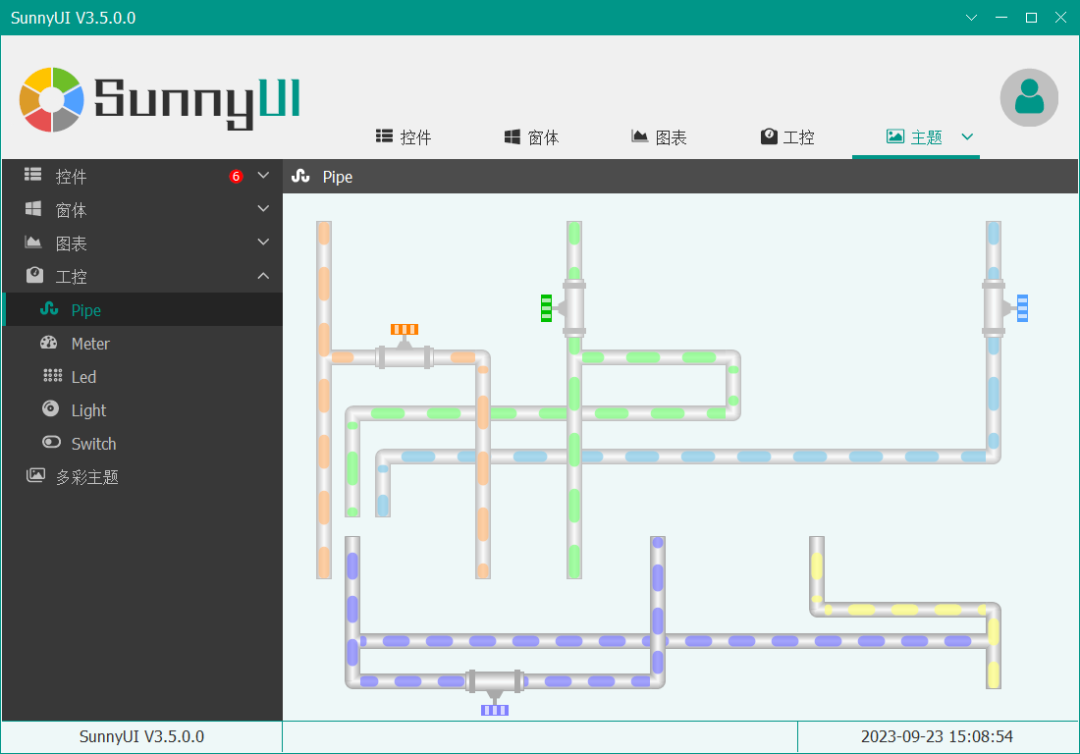
项目介绍SunnyUI.NET是一个基于.NETFramework4.0+、.NET8、.NET9框架的C#WinFormUI开源控件库、工具类库、扩展类库、多页面开发框架。应用场景SunnyUI是一个基于.NET平台的WinFormUI控件库,适用于需要快速开发具有现代化界面和丰富功能的企业级应用程序。其应用场景...

|
|
Nginx动态封禁IP实战指南在Nginx中实现动态封禁IP,可以有效保护网站或应用免受恶意请求、爬虫或DDoS攻击。相比于传统的修改配置文件+重载Nginx的静态方式,动态封禁能够自动识别、实时阻断恶意IP,大大提升安全性和运维效率。本文将从三种主流方案展开,结合实战配置与应用场景,帮助你快速落地。动态封禁IP的常用...
|
|
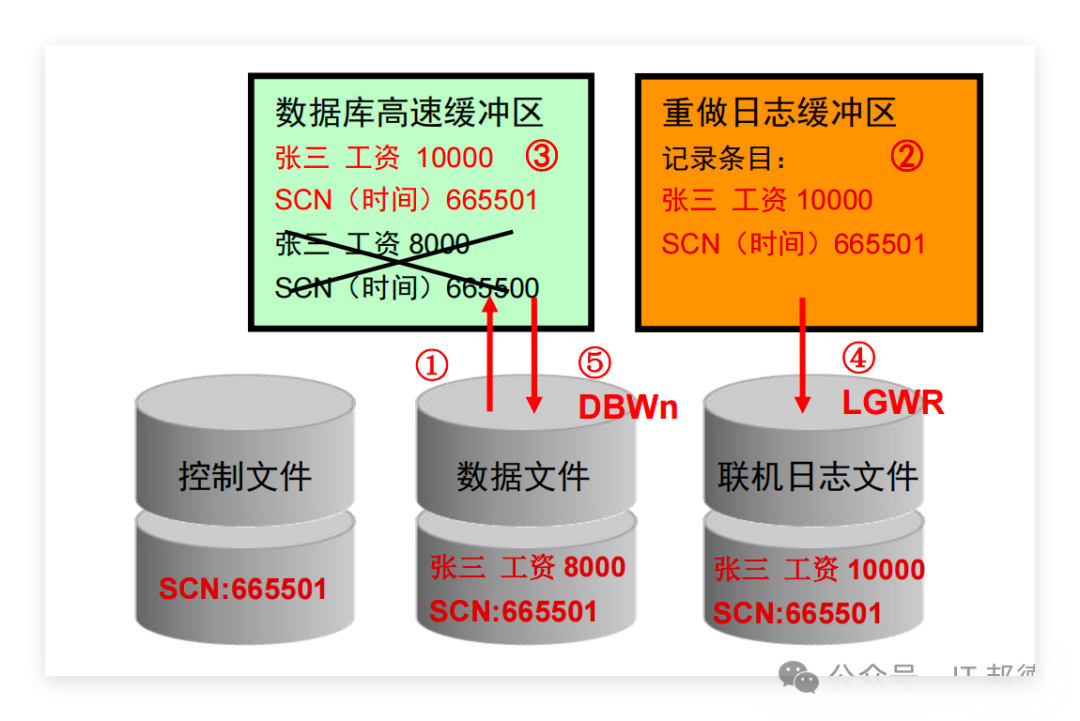
SCN是Oracle内部的一个递增数字,用于唯一标识数据库的变更顺序,今天小编就带大家一起扒拉下CSN的核心机制。相对我们人类用世纪、年月日、时分秒计时而言,SCN就相当于ORACLE的计时方法。SCN是一个数字,确切的说是一个只会增加、不会减少的数字。正是它这种只会增加的特性确保了Oracle知道哪些应该被恢复、哪些...

|
|
程序又崩了!、日志里全是异常但找不到原因、明明加了try-catch为什么还是有问题...如果你经常遇到这些情况,那么恭喜你,你已经踩进了C#异常处理的经典陷阱。作为一名有着10年开发经验的老程序员,我见过太多因为异常处理不当导致的线上故障。今天这篇文章,我将用最直白的语言和最实用的代码,帮你彻底掌握C#异常处理的精髓...
|
|
在日常软件开发中,报表生成和打印是常见的需求。无论是企业管理系统中的统计报表,还是业务操作中的单据打印,一个强大而灵活的报表工具可以极大提高开发效率。本文将详细介绍如何使用FastReport这一强大的.NET报表工具,实现高效的模板打印功能。一、FastReport简介与环境配置FastReport是一个功能强大的....
|
|
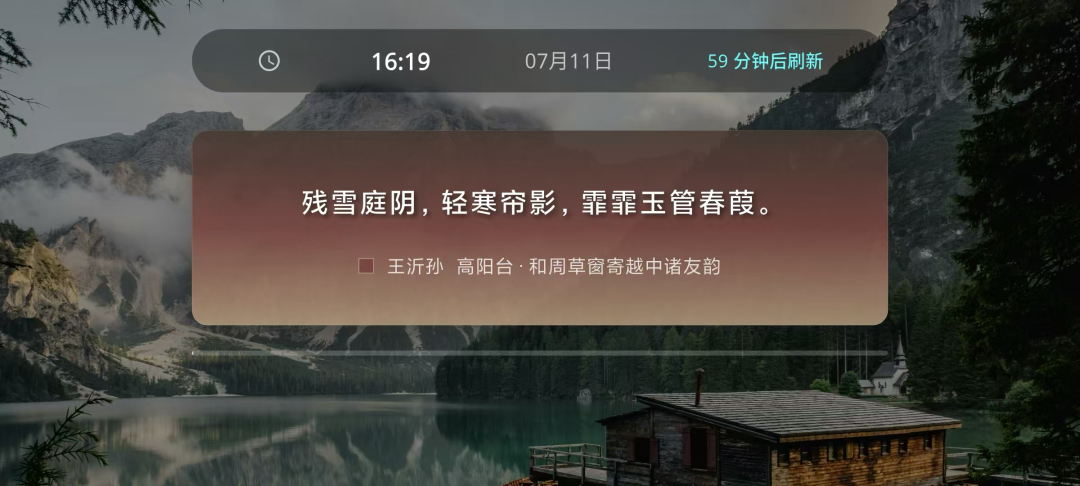
App介绍今年7月,我做了一款手机APP。它能够显示时间和一句随机诗词,点击屏幕或者等待一小时,诗词内容会自动刷新,让你的手机变成一个优雅的桌面摆件。在装饰桌面的同时,能够潜移默化地陶冶文学情操。为什么要做这个App呢,因为现有的桌面摆件类App普遍存在三个问题:App中掺杂广告,甚至存在应用内付费策略仅支持竖屏设备,...

|
|
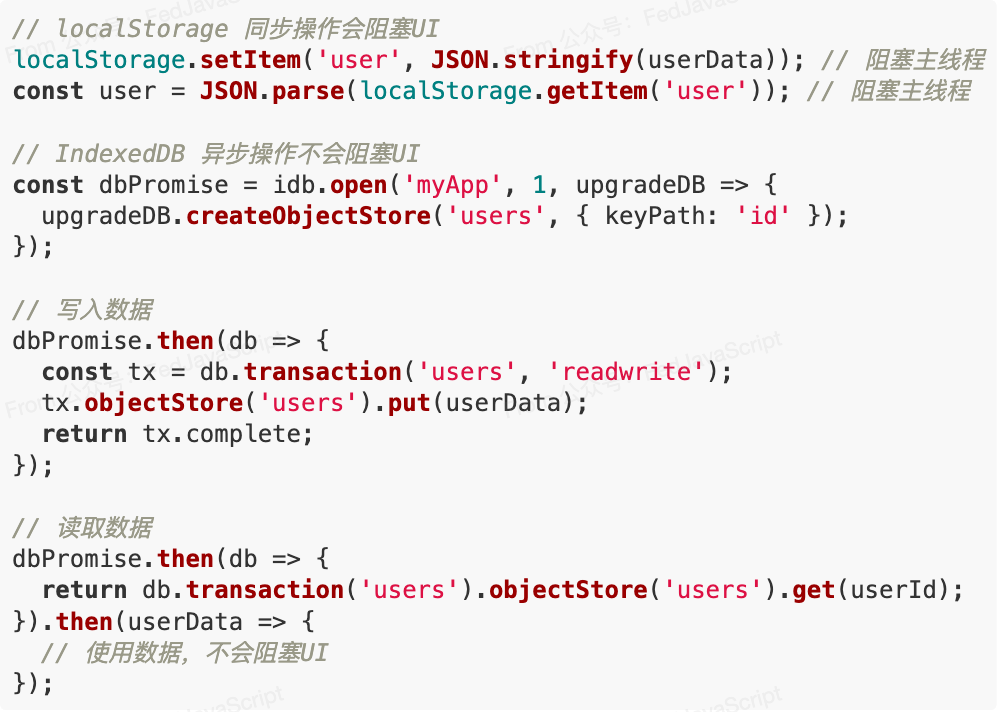
在前端开发的世界里,浏览器存储一直是我们处理客户端数据持久化的重要工具。多年来,localStorage凭借其简单易用的API和跨会话持久化能力,成为了许多开发者的默认选择。然而,随着Web应用复杂度的提升、安全要求的加强,以及性能优化的迫切需求,localStorage的局限性也逐渐显露。localStorage的隐...

|
|
背景 B/S前后端分离架构下的系统每次需要进行更新都需要先停止服务器,然而用户并不知道更新,看到各种报错信息以为是服务器崩了,造成对系统可靠性的误解。 怎么友好提示用户服务器正在更新,请稍后再试?在前端响应拦截器里做策略可实现消息提示或者跳转到更新维护页面•前端框架中一般会有个统一处理请求和响应的中间件封装,例如在...
|
|
从入门门槛和学习体验来看,**.NET(以C#为核心语言)通常比Java更容易学**,尤其对新手或有其他语言基础的开发者更友好,核心差异体现在语法简洁度、开发工具支持和生态引导上。1.语法层面:C#更简洁,降低初期理解成本两者同属面向对象语言,核心逻辑(类、继承、多态等)一致,但C#语法更贴近自然语言,冗余代码更少,对...
|
|
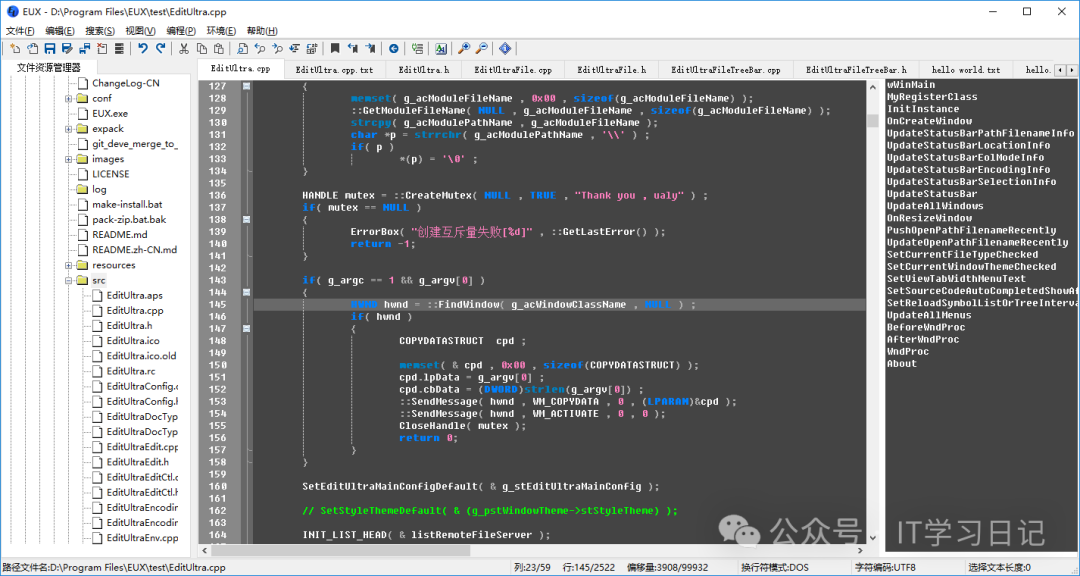
简介现在主流的文本、源码编辑器或多或少都存在着不同的弊端,如vscode因插件或者项目容量大小容易出现卡顿和无响应现象,而notepad++则政治立场问题引发争议,开发者们迫切需要一款稳定可靠的替代方案!EUX应运而生,它是一款由中国人开发、开源的性能卓越的文本/源码文件编辑器,在开源的富文本编辑控件Scintilla...

|
|
1.前言在循环中使用await,代码看似直观,但运行时要么悄无声息地停止,要么运行速度缓慢,这是为什么呢?本篇聊聊JavaScript中的异步循环问题。
2.踩坑1:for循环里用await,效率太低假设要逐个获取用户数据,可能会这样写:constusers=[1,2,3];for(constidofusers)代码...
|
|
在日常工作和开发中,我们经常需要处理PDF文档:无论是合并多份报告、整理学习资料,还是从冗余的文档中提取核心内容。手动操作这些任务不仅耗时,还容易出错。想象一下,如果能通过编写几行代码,就自动化完成PDF页面的增删,该是多么高效!
Python凭借其强大的生态系统,在文档处理领域同样表现出色。本文将聚焦于如何使用P...
|
|
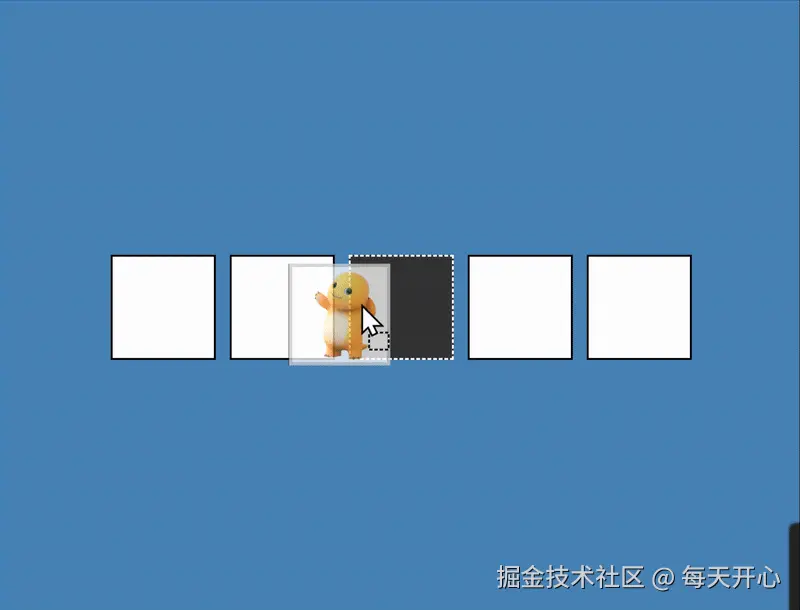
引言2025年,我们早已习惯用手指滑动屏幕、拖动文件。而这一切流畅体验的背后,HTML5的拖拽(DragandDrop)功能功不可没。它让网页不再只是“点一点”,而是可以“拖一拖、放一放”,大大提升了交互的直观性和用户体验。
为什么拖拽如此重要?回想一下iPad为何能迅速风靡全球?一个重要原因就是它的操作“傻瓜化”—...

|
|
JavaScript类型检测的终极方案:一个优雅的getType函数在日常的JavaScript开发中,准确地检测数据类型是一个常见但令人头疼的问题。虽然JavaScript提供了typeof操作符,但它的行为有时会让人困惑。今天,我将分享一个简单而强大的解决方案——getType函数。
为什么需要更好的类型检测?让...
|
|
本文介绍了JavaScript中隐藏eval关键字的多种方法,从简单的字符串拼接和Function构造函数,到使用字符编码动态生成字符串。更复杂的方案包括通过JS混淆工具(如JShaman)将代码转换为难以辨识的格式,甚至模拟虚拟机执行字节码来重构eval。这些技术通过层层包装,使原始eval调用在代码审计中难以被发现...
|
|
自1995年互联网战略日以来最雄心勃勃的事业——微软.NET战略,2000年6月30日。微软公司于2002年2月13日正式推出第一代.NET平台.NETFramewrok1.0。借助于自家强大易用的Windows系统,.NETFramework1.0主要提供了面向Windows桌面(WindowsForm)和服务器(A...
|
|
今天给大家分享一下我自己和身边人摔过的跤,来看看这几个“易错知识点”,你中过招没?1.NULL值:它不是“0”或“空字符串”,是“未知”这大概是所有SQL初学者的第一个噩梦。NULL不等于零,也不等于空字符串,它表示“未知”。所以,用去判断NULL,基本是白费力气。=--错误示范:这样查不出任何结果SELECT*FRO...
|
|
本文讲解了在将代码从.NETFramework移植到.NET(旧称为.NETCore)时应考虑的事项。对于许多项目,从.NETFramework移植到.NET是相对简单的。项目的复杂性决定了在项目文件的初始迁移之后要做多少工作。应用模型在.NET中可用的项目(如库、控制台应用和桌面应用)通常不需要太大的更改。需要使用新...
|
|
B/S架构的Web程序几乎占据了应用软件的绝大多数市场,但是C/S架构的WinForm、WPF客户端程序依然具有很实用的价值,如设计类软件AutoCAD与AutodeskRevit、WPS、IT类的集成开发环境(数据库、图形处理软件)、PC端的小工具等等,充分利用了客户端电脑的资源综合计算能力,处理性能更加优秀。如果想...
|
|
(原标题:被中文输入法坑死了)
PM:在PC端做一个@功能吧,就是那种...。我:你不用解释🤔我知道那个功能,监听keydown事件,然后e.keycode===50,那可太简单了。那可太简单了,可太简单了,太简单了,简单了,单了,了......(掉进坑里的回声)坑1:KeyBoardEvent.keycode废...
|
|
问题的起因有这样一个需求,需要用户在输入手机号的时候,进行3-4-4这样格式化展示。<!--用户输入-->13000000000<!--前端展示-->13000000000这个是一个比较常见的需求,在很多应用我们都见过,其处理的原理,就是用户在input输入框的输入过程中,监听input事件,对input的内容进行格式...
|
|
🌟引言在日常JavaScript开发中,你是否遇到过这些困扰:隐式类型转换让逻辑变得不可预测,Bug难以定位null和undefined分不清,typeofnull===object又是什么情况?NaN不等于自身、+0和-0有区别,数值边界常出坑只用对象当字典,忽略了Map/Set的性能与语义优势不清楚何时使用Wea...
|
|
一、概念篇:插件是什么微信小程序的**插件(plugin)**是一种模块化复用机制。开发者可以将一个功能封装成插件,供其他小程序调用。例如常见的有「视频播放器插件」「地图定位插件」「支付工具插件」等。📌特点:插件不能独立运行;插件必须通过宿主小程序引用后才能使用;插件可以暴露组件、接口、页面供调用;插件更新后可发布新...
|
|
在日常前端开发中,我们常常通过import来引入第三方库或模块。像这样:
importdayjsfromdayjsimportfromreact;但你可能遇到过这样一种情况:有些依赖如果直接写成
importechartsfromecharts;会报错,或者运行时报echartsisundefined,而必须写成:...
|